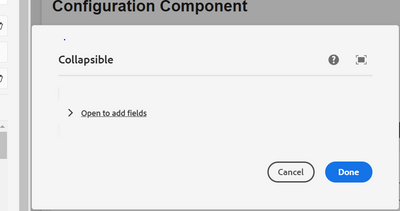
Collapsible Layout collapsed by default
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
By Default the style Display is set to none for that field
If you set the Display attribute of style as Block using some script then by default it is in Expand mode.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Prachi_Mathur
Please check https://developer.adobe.com/experience-manager/reference-materials/6-5/granite-ui/api/jcr_root/libs/...
To disable, I guess by default it is collapsed, if you add active to item's parentConfig then it is active.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Prachi_Mathur ,
Create a layout node under your items node and add sling:resourceType as granite/ui/components/foundation/layouts/collapsible.
<Collapsible
jcr:primaryType="nt:unstructured"
jcr:title="Collapsible Fields"
sling:resourceType="granite/ui/components/foundation/container">
<items jcr:primaryType="nt:unstructured">
<Collapsenode
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Title"
renderReadOnly="{Boolean}true"/>
</items>
</Collapsenode>
</items>
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/collapsible"/>
</Collapsible>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
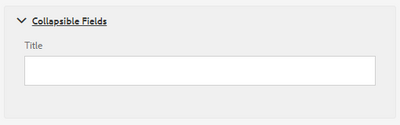
I tried this but it is not open by default ,I have to click on the Collapsible Fields then it is opened.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
By Default the style Display is set to none for that field
If you set the Display attribute of style as Block using some script then by default it is in Expand mode.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Leela-Pavan-Kumar , can you please share the code on how to change this style in the context.xml? and where should we apply this changes to make it by default expand for the collapsible?
Views
Replies
Total Likes