Check asset status (publish/unpublished) in Asset Finder on Page load (AEM 6.2)
Hi,
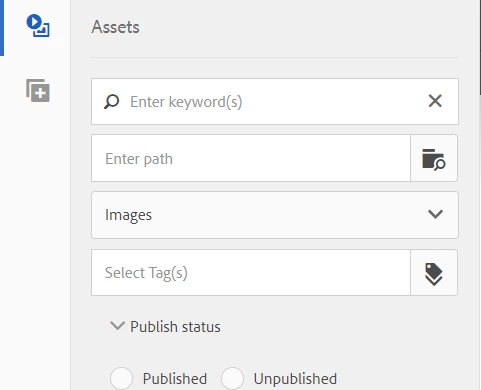
I've a requirement where it's required to check the Publish status to Published on component dialog open in AEM 6.2

I've tried checking the DOM changes on click on but I don't see the value e.g. checked=true getting added in the input field or not able to find how should perform click event pragmatically on radio button here?
Could anyone help me regarding this?
Regards,
Himanshu Singhal

