This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
I have developed tabbed module component in AEM 6.5.When I have selected the bullet point in any text then it has appear in the dialog but when clicked the save then bullet points are not rendered to the page. PFB Screenshot.
When I clicked the save button bullets points not rendered to the page.
node structure of rte-Config:
When I have seen this rte-Config node here externalStyleSheets presented and when I went to this path (/etc/design/microsites/clientlibs/editorial.css )no editorial.css presented.I think styled property has applied in editorial.css but from where I found this file.
In above image(inside clientlibs) no editorial.css folder presented.
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @kkhan_123
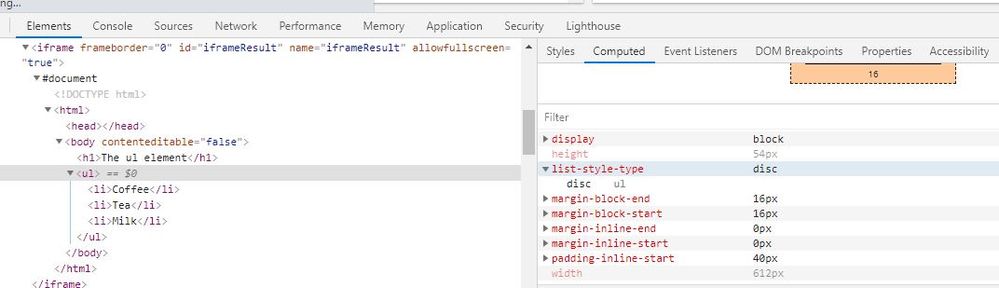
Can you inspect this page and send me the final html rendered from element section of developers tool like given in below screenshot:
Thanks,
Nupur

.
Views
Replies
Total Likes

Hi @kkhan_123
Can you inspect this page and send me the final html rendered from element section of developers tool like given in below screenshot:
Thanks,
Nupur
Views
Replies
Total Likes

So, looking at the screenshot. Nothing is wrong with how dialog is saving these bullets. The markup for ul and li elements is getting generated properly. This seems to be some css issue which is hiding these bullets. This css could be some project specific css getting applied from some parent element.
For ex: CSS given below can hide bullets. Similarly, you ill have to find for this css in your project specific css for these elements and either remove it or fix it specifically.
ul { list-style-type: none; }
Hope it helps!
Thanks!
Nupur

Views
Replies
Total Likes
Views
Replies
Total Likes

As @Nupur_Jain mentioned, the issue is with the site specific CSS overriding the ul and li stlyes. To check that please do the below steps

Hope this helps. Happy Developing 🙂
Veena ✌
Hi @VeenaVikraman, @nupurjain, found main.css when I have highlighted the ul tag and when I remove the ul { list-style-type: none; } none option here then the bullet is reflecting properly in page but outside the dialog-box. PFB Details.
and it is reflecting the some other component instead of rte(lists).PFB Details.
in this field text there is no rte bullet points is present it is only a heading.
when i save the dialog then a bullet point came in heading also.
my doubt is that In rte-Config on externalstylesheet path is present but when i am going to that path(/etc/designs/microsites/clientlibs/editorial.css) there is no editorial.css is present,If i can make a css file in that path then problem might be solve.
Views
Replies
Total Likes
Hi @VeenaVikraman, @Nupur_Jain, I have done the same thing and I found that there is a main.css is used when I highlighted the ul tag,When i remove the none from ul{list-style-type:none;} then the bullet is rendered properly on the page but it is affected the other component.for exp:I have a feature list v2 component where ul tag is used in heading when i save the dialog the bullet appeared in heading also likewise list(which is present in rte).PFB details.
In above image list_item_heading is not the part of rte but here also bullet point reflected.
I know this the default css when there is no css found in a particular path then this one is rendered.
My doubt is that inside the rte-config folder one property externalstylesheet presented when i moved to this respective path,I have not found editorial.css inside clientlibs folder.PFB details.
,then I wrote a editorial.css and put a list-style-type here but the dialog not effected by this change.Please look into this issue.
Views
Replies
Total Likes

@kkhan_123 I read your comments under my reply. Just replying here as it might be visible and might help other too. When working with CSS , you have to be careful about few things
ul {
list-style-type: circle;
}
never modify that directly as it will affect all the ul tags in your page. Rather to work with any specific ul tag issue , give a class name or identify a unique reference for the tag in question and apply the styles only to that
For e.g. In your case your ul tag has a class="featured-list__list-container" so , you can add a style like below to make the bullets appear
.featured-list__list-container ul {
list-style-type: circle;
}
Hope this is your issue and will solve it.
Veena ✌
Views
Likes
Replies
Views
Likes
Replies