Get ready! An upgraded Experience League Community experience is coming in January.
SOLVED
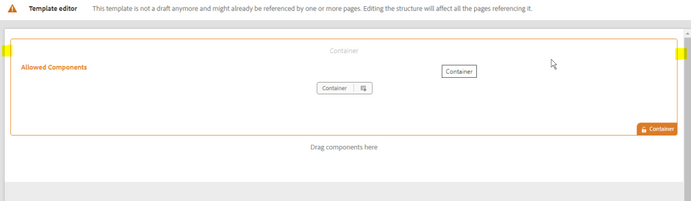
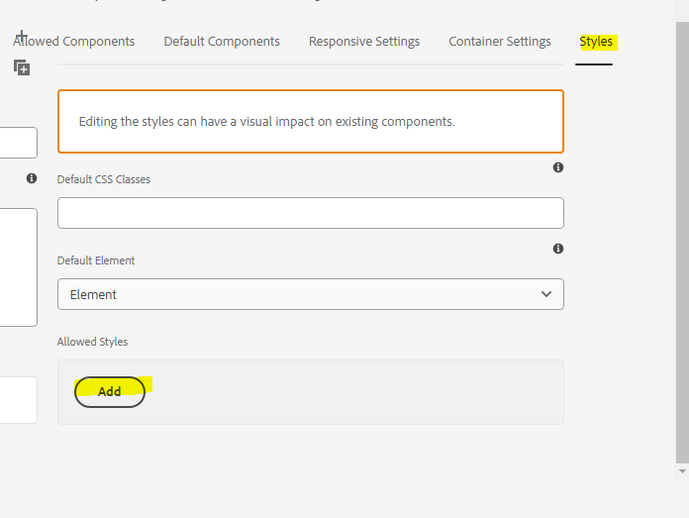
bootstrap client library issues in container grid in AEM author instance
Related Conversations