Guidelines for the Responsible Use of Generative AI in the Experience Cloud Community.
SOLVED
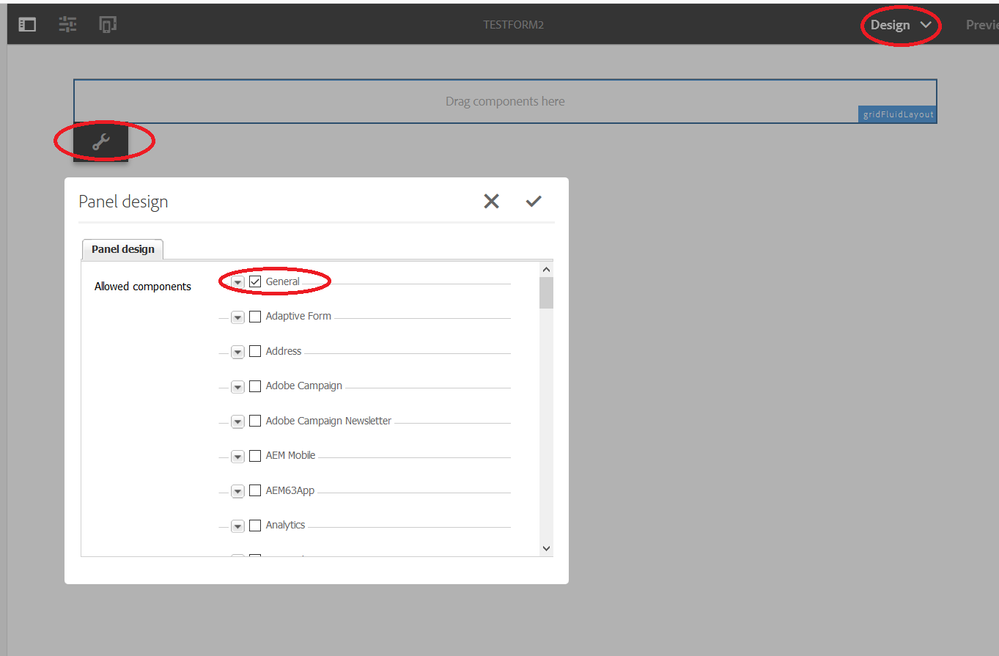
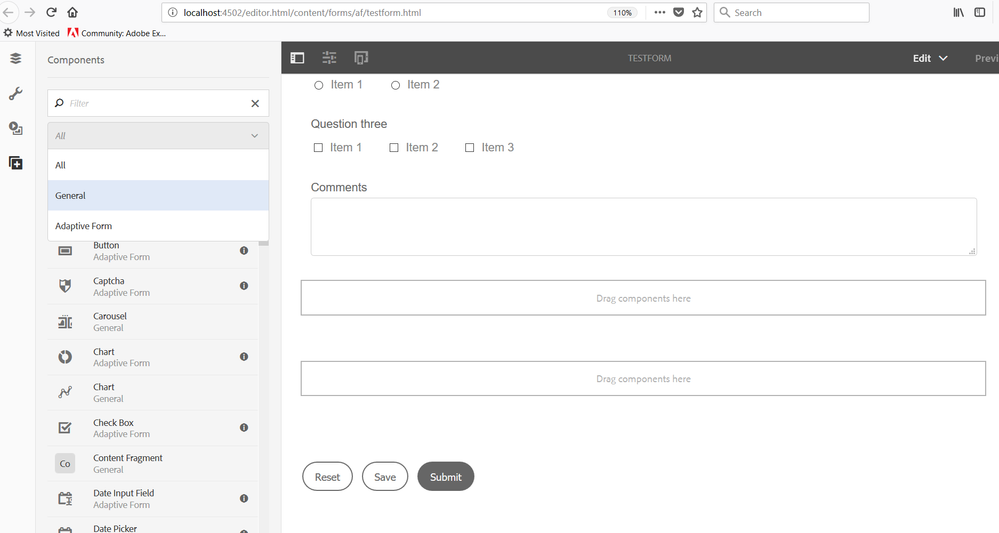
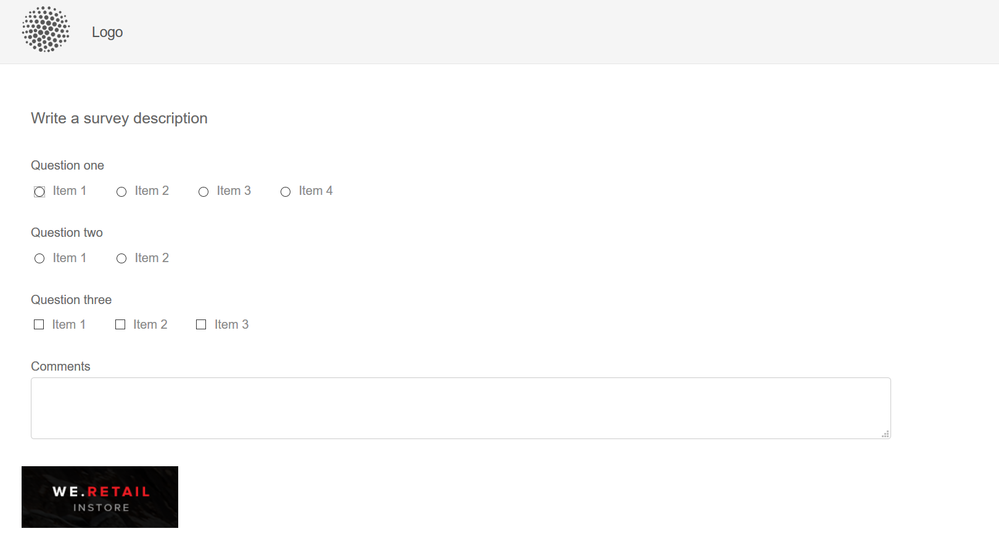
Best practices to embed general components(site components) in an Adaptive Form
Related Conversations