Angular based pages not loading on IE.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We have Angular based pages on our site. However those are not loading on IE9-11.
ERROR Error: Uncaught (in promise): ReferenceError: 'fetch' is undefined
ReferenceError: 'fetch' is undefined
Has anyone faced this ?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
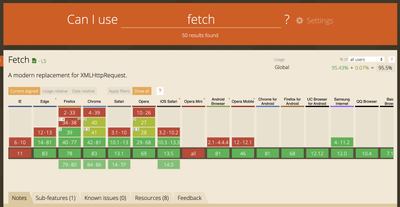
It looks like you are trying to test an older browser that does not support a modernise Web Browser API. Taking a look at the caniuse.com, it seems the fetch is not supported in IE11 and lower. This problem looks like a vanilla JavaScript issue, and not with the AngularJS framework.
If you wish to get fetch to work on IE11 and lower, you can check out the fetch polyfill library, https://github.com/github/fetch, or simply use a modernised JavaScript library like axios; however, axios only supports IE11.
Also, many companies stopped supporting IE 11 and lower because these are legacy browsers. You should definitely check with your product analyst or project manager to get a list of devices and browsers that you need to support.
To sum it up, Fetch is unsupported from IE 11 and lower, so this is the main reason why you are seeing such errors in the console.
Regards,
Brian

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It looks like you are trying to test an older browser that does not support a modernise Web Browser API. Taking a look at the caniuse.com, it seems the fetch is not supported in IE11 and lower. This problem looks like a vanilla JavaScript issue, and not with the AngularJS framework.
If you wish to get fetch to work on IE11 and lower, you can check out the fetch polyfill library, https://github.com/github/fetch, or simply use a modernised JavaScript library like axios; however, axios only supports IE11.
Also, many companies stopped supporting IE 11 and lower because these are legacy browsers. You should definitely check with your product analyst or project manager to get a list of devices and browsers that you need to support.
To sum it up, Fetch is unsupported from IE 11 and lower, so this is the main reason why you are seeing such errors in the console.
Regards,
Brian
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was able to resolve this in the below manner:
Polyfill.js(Added 2 libraries)
import 'custom-event-polyfill';
import 'whatwg-fetch';
Package.json(added this)
"browserslist": [
"defaults"
]
Views
Replies
Total Likes
Views
Like
Replies
Views
Likes
Replies