Hi,
I have a pathfiled field where I need to select path of an image.
Below that is AltText filed. So whenever path of the image is selected in pathfiled I need to update AltTxt filed from metadata description of that image.
So my logic is to target onchange value of pathfield make an ajax call to metadata and update altTxt filed.
But I am not able to capture on change value of pathfiled .
I have added granite class : pathfield__asset--selector to pathfiled.
So my event is like below.
1>
$(document).on("change", ".pathfield__asset--selector", function () {
const val = $(this).val();
});
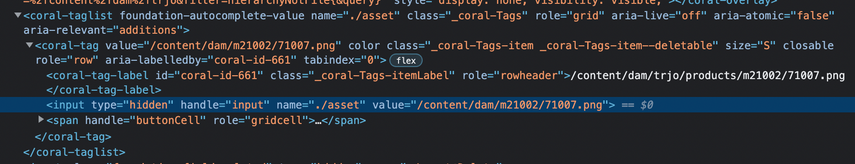
Note : Above code is not working because pathfiled input is not having any value attribute looks like value is getting from coral-tag as shown below.

2> Henced tried with below code snippet.
$(document).on("change", ".pathfield__asset--selector coral-taglist coral-tag", function () {
const val = $(this).val();
});
Above code is also not working.
Please help.