Hi,
I'm sorry but I'm a bit confused by your question. You say the path browser is mandatory but in the XML I can see required="{Boolean}false", so it should not be mandatory, therefore no problem..
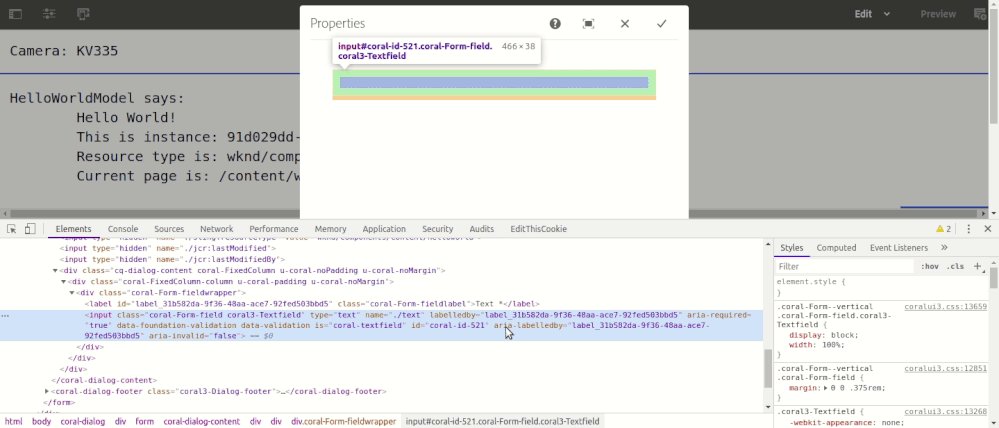
However, if you wanted to bypass a mandatory field using JS, you can do so by removing the aria-required="true" attribute from the field in question. This will de-activate the validation and allow you to submit the dialog.
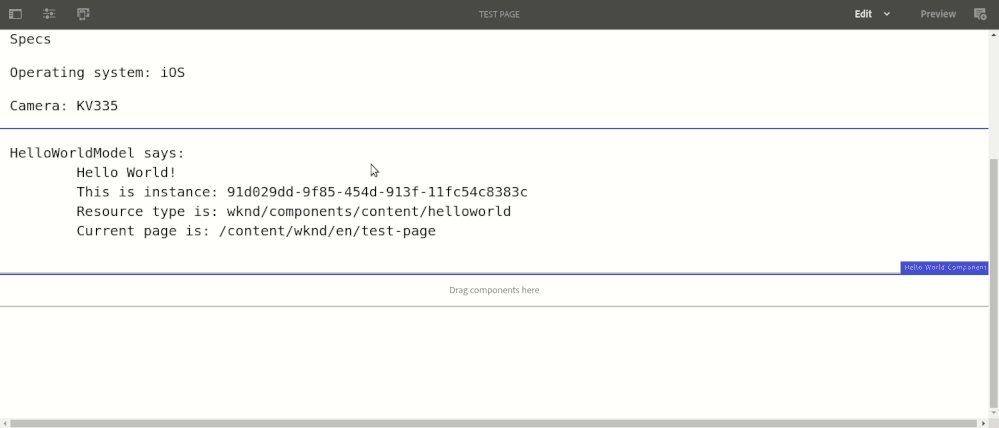
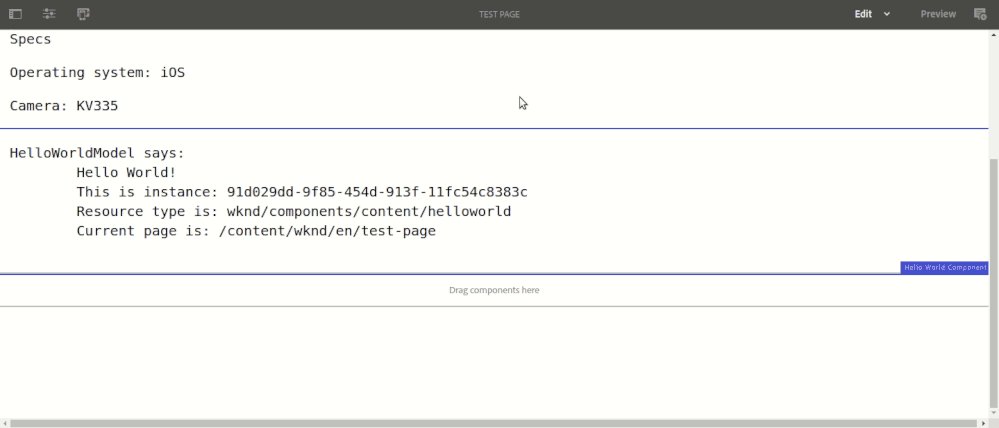
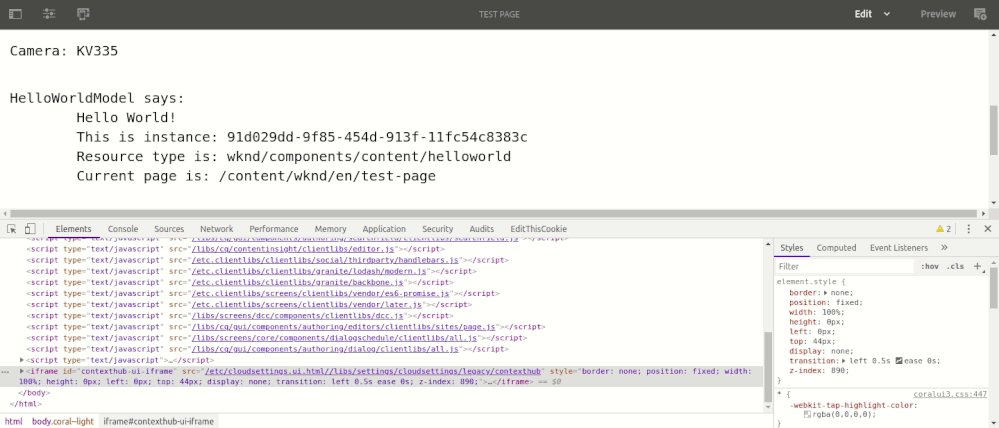
Here is a GIF showing the process to reproduce in JS: