
Abstract
In this chapter we will update the theme sources of an Adobe Experience Manager Site to apply brand specific styles. We will earn how to use a proxy server to view a preview of CSS and Javascript updates as we code against the live site… This tutorial will also cover how to deploy theme updates to an AEM Site using GitHub Actions.
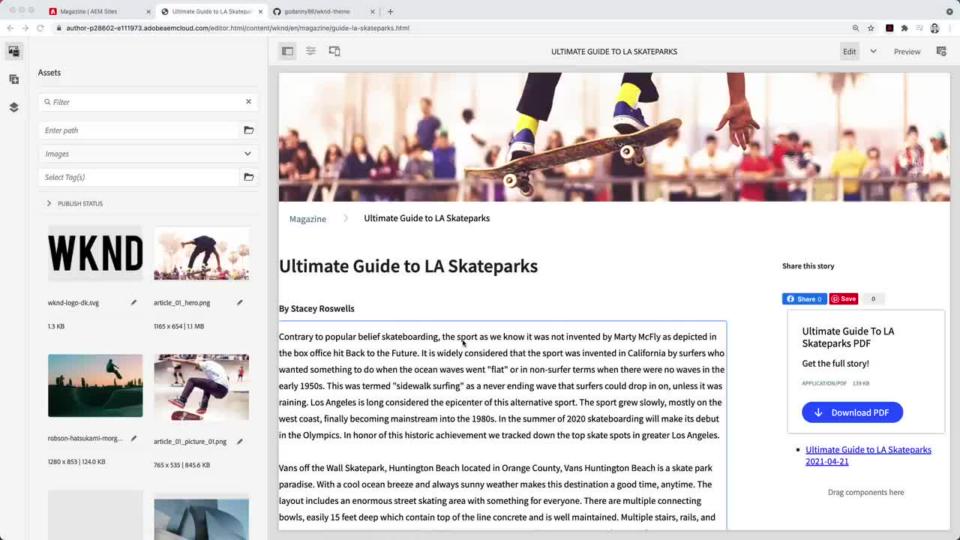
In the end our site will be updated to include styles to match the WKND brand.
Prerequisites
This is a multi-part tutorial and it is assumed that the steps outlined in the Page Templates chapter have been completed.
Objectives
Learn how the theme sources for a site can be downloaded and modified.
Learn how code against the live site for a real-time preview.
Understand the end-to-end workflow of delivering compiled CSS and JavaScript updates as part of a theme using GitHub Actions.
Update a theme
Next, make changes to the theme sources so that the site matches the look and feel of the WKND Brand.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
