
Abstract
In this chapter we will explore the relationship between a Page Template and a Page. We will build out an un-styled Magazine Article template based on some mockups from AdobeXD. In the process of building out the template, Core Components and advanced policy configurations are covered.
Prerequisites
This is a multi-part tutorial and it is assumed that the steps outlined in the Author content and publish changes chapter have been completed.
Objective
Inspect a page design created in Adobe XD and map it to Core Components.
Understand the details of Page Templates and how policies can be used to enforce granular control of page content.
Learn how Templates and Pages are linked.
What you will build
In this part of the tutorial, you will build a new Magazine Article Page template that can be used to create new magazine articles and aligns with a common structure. The template will be based on designs and a UI Kit produced in AdobeXD. This chapter is only focused on building out the structure or skeleton of the template. No styles will be implemented but the template and pages will be functional.
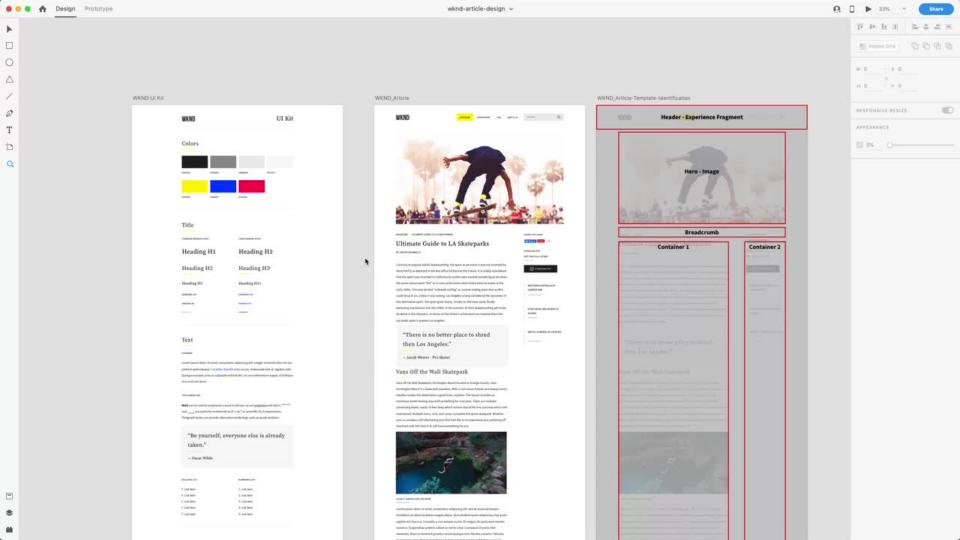
UI Planning with Adobe XD
In most cases, planning for a new website starts with mockups and static designs. Adobe XD is a design tool building user experiences. Next we will inspect a UI Kit and mockups to help plan the structure of the Article Page Template.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
