
Abstract
This is a showcase project to demonstrate ACS AEM commons error pages together with the SPA editor. In the past this required a lot of hacking, but thanks to recent updates this has become a lot easier and cleaner.
With this approach you can have 404 and 500 pages load in your SPA editor with a proper status. You can then navigate to the homepage or anywhere else on the menubar with React Routing.
In this case we are using React.
Common setup
First, make sure to follow the tutorial in the ACS AEM commons page to install the module. You will still need to put in the JSP files edit the dialog of the root page and obviously create the pages. Also, you will need SPA Page model manager 1.4.0 or higher!
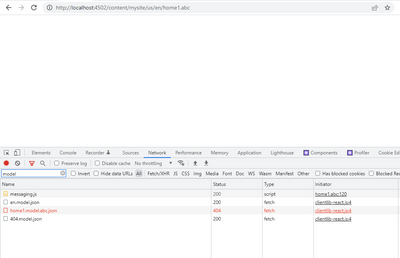
404 Pages
For 404 pages to work, all you need to do is put this in your page template's customheaderlibs.html
And then use that in our front-end initialization:
const errorPageRoot = PathUtils.getMetaPropertyValue('cq:errorpages') + '/';
ModelManager.initialize({errorPageRoot}).then(pageModel => {
//...
});
And that is all to make the 404 pages work.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni