Hi guys,
I have an AEM component that lets editors put text in and the text (and only text) and it automatically styles as orange, bigger text.
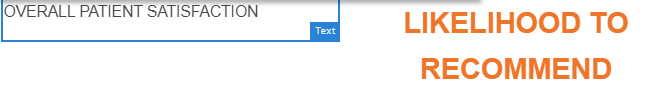
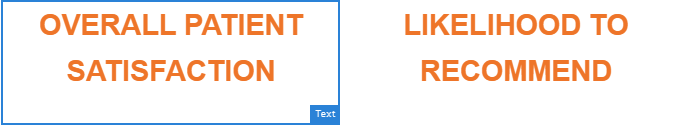
I'm having a weird issue where in editor mode, when you change the text at all, the style completely gets removed like below. But the style is still there if you refresh the page or view it in publisher mode.


The is happening for any component that I have a div and style applied to. Below is how I am applying this style.
<div class="text-orange-large" data-sly-resource="${'text-satisfaction-orange-1' @ resourceType='foundation/components/text'}"></div>
Does anyone know how I can ensure that AEM uses the correct styles in editor mode and my editors don't need to refresh to see the changes go through?
Thanks
Brendan