
Abstract
This blog will help us to get over all idea around RESTful API (AEM servlet), Swagger File, Data source configuration, data form model and integration with AEM Forms.
AEM forms work like a charm as there is no single line code change required to create and integrate same with RESTful web API’s.
AS part of this blog AEM forms will submit data to AEM and load or prefill data in form on page load.
This blog will work for both AEM as an AMS and AEMaaCS. It will allow us to create AEM forms and integrate with Form Data Model.
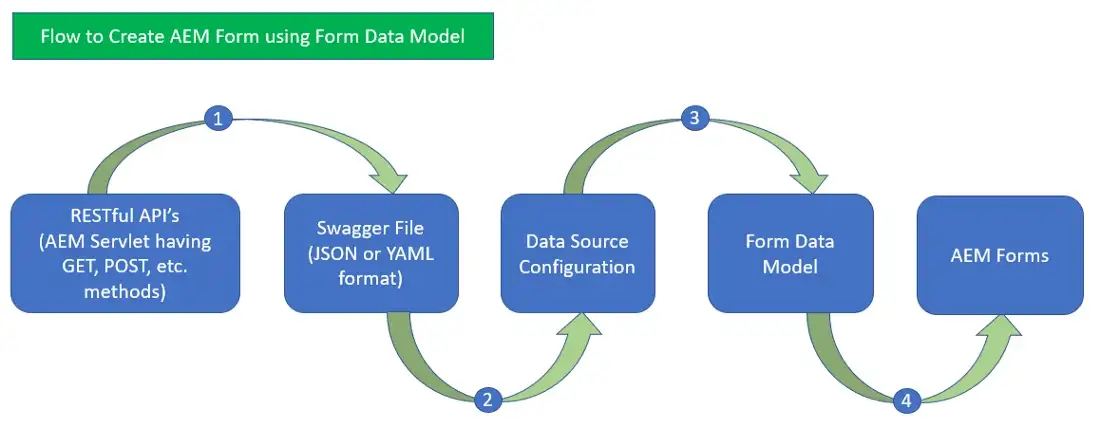
We are going to achieve below flow as part of this blog.
Create RESTful API (AEM Servlet having sample GET and POST method).
Swagger file to read document, build and consume RESTful API’s created as part of first step.
Data Source Configuration helps us to consume RESTful web API’s with the help of swagger file.
Create Data Form Model using Data Source Configuration helps us to use it as schema in various adaptive forms and interactive communications workflows.
Create AEM Forms and integrate it form data model.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
