Level 1
Level 2
Melden Sie sich an, um alle Badges zu sehen
AEM cloud - target _blank & _self issue
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Hi Team,
Did anyone face the below issue. If yes please help me to provide your suggestions to resolve it.
"Opens in a new tab" is getting added when I check the checkbox & it's not adding when the checkbox is unchecked.
AEM version: 2023.1.10912.20230130T173736Z-220900
Thanks!
Gelöst! Gehe zu Lösung.
Zugriffe
Antworten
Likes gesamt
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Seems this is added to address accessibility, Please refer the link. Adding the snippet here for easy reference,
Not hiding the accessibility text was actually intended. On a project level, there are (at least) two options:
- skip the JS that adds the accessibility text (by removing core.wcm.components.commons.site.link from your base clientlib)
- add your own style to decorate or hide the text (which is done in the examples, where we chose to hide it: https://github.com/adobe/aem-core-wcm-components/pull/2064/files#diff-f34192aeb908fb069ffc09b898e840...

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Hi Lakshmi,
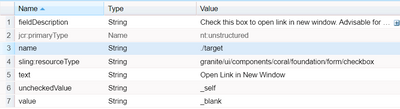
The properties which you are given in the Screenshot is correct, Might be issue in your HTL code you can check it.
Try with target="${properties.target}"
Thanks
Nandheswara
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
it wont work

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
can you provide your dialog xml and htl code then i can check the issue.

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Hi @Lakshmi9
I tried this in a vanilla instance and I am not able to replicate this issue. Are you sure this is not hardcoded in your code. Could you recheck ? Else can you share the steps to replicate this issue ? Because I can see you have given only the checkbox field dialog properties , and even after doing the same with my components , I couldn't replicate this issue.
Thanks
Veena ✌
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
no extra code has been added for this except dialog n html. But observed in the elements below tag is getting added in inside a tag.
<span class="cmp-link__screen-reader-only">(opens in a new tab)</span>
Same observed for OOTB components which is having the same functionality.
Thank you!

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Please correct me if I am wrong ,
So you created a new component and added the checkbox . Created a HTL file added the code to render the same ?

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
this generate tag <span class="cmp-link__screen-reader-only">(opens in a new tab)</span> is added by the
clientlib core.wcm.components.commons.site.link, this clientlib is part of embed properties of clientlibs-base
if you remove it's reference from embed properties as a test purpose, you see that will not generate the tag automatically
the purpose of this library is to only added this generated tag after your link,
you can check the code by accessing the crx in libs/core/wcm/components/commons/site/link
the best practice it's not edit anything in libs path but only in apps path, you can overlay this libray to change it's pattern or remove it from embed properties at clientlibs-base, however, this is just a observation not a recommendation do it at your own risk
regards,
ribeiro
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Seems this is added to address accessibility, Please refer the link. Adding the snippet here for easy reference,
Not hiding the accessibility text was actually intended. On a project level, there are (at least) two options:
- skip the JS that adds the accessibility text (by removing core.wcm.components.commons.site.link from your base clientlib)
- add your own style to decorate or hide the text (which is done in the examples, where we chose to hide it: https://github.com/adobe/aem-core-wcm-components/pull/2064/files#diff-f34192aeb908fb069ffc09b898e840...
Zugriffe
Likes
Antworten
Zugriffe
Likes
Antworten
Zugriffe
Likes
Antworten