
Abstract
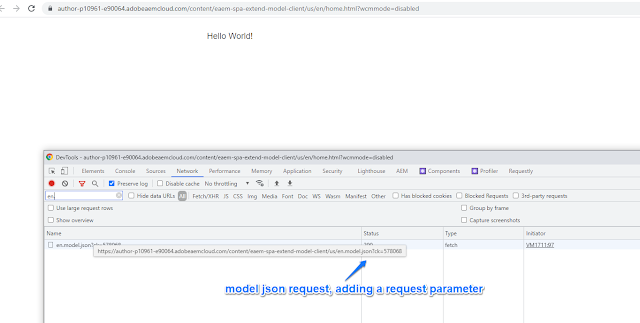
Extend the React SPA ModelManager to pass request parameters like Access tokens, Cache killer...
Solution
1) Create the maven project for your AEM React SPA...
mvn -B archetype:generate -D archetypeGroupId=com.adobe.aem -D archetypeArtifactId=aem-project-archetype -D archetypeVersion=30
-D aemVersion=cloud -D appTitle="Experience AEM Extend Model Client" -D appId="eaem-spa-extend-model-client"
-D groupId="apps.experienceaem.sites" -D frontendModule=react -D includeExamples=n -D includeDispatcherConfig=n
2) Add logic for extending the ModelClient in file ui.frontend\src\utils\extend-model-client.tsx
import { ModelClient } from "@adobe/aem-spa-page-model-manager";
export const extendModelClient = () => {
const client = new ModelClient();
const extend = (modelClient:any) => {
const fetch = modelClient.fetch as Function;
modelClient.fetch = async function (modelPath:string):Promise
Kautuk Sahni
