
Abstract
Goal
AEM Cloud Version : 2021.5.5257.20210505T101930Z-210429 (May 05, 2021)
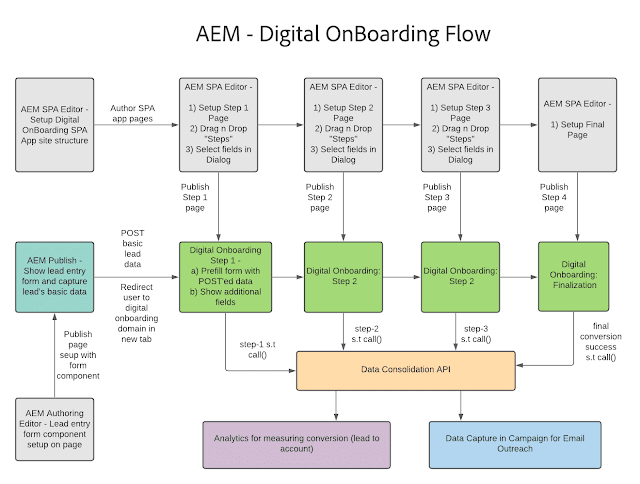
Process detailed below explains a sample Digital OnBoarding Flow, where a potential customer enters basic information in a Lead Entry page setup on AEM Sites. Form data can be stored in AEM or Adobe Campaign or any external system (for email outreach incase user does not continue with the process) and the user is later POST-forwarded to a Digital OnBoarding AEM React Spa App which shows the basic information entered in lead entry page and more steps for converting the lead to a customer. This post does not discuss Analytics and Campaign pieces...
Solution
1) Create the AEM React SPA project using archetype https://github.com/adobe/aem-project-archetype
mvn -B archetype:generate -D archetypeGroupId=com.adobe.aem -D archetypeArtifactId=aem-project-archetype
-D archetypeVersion=24 -D aemVersion=cloud -D appTitle="Experience AEM SPA read Post data"
-D appId="eaem-cs-spa-read-post-data" -D groupId="apps.experienceaem.sites.spa"
-D frontendModule=react -D includeExamples=n -D includeDispatcherConfig=n
2) Create the Lead Entry Form Component /apps/eaem-cs-spa-read-post-data/components/steps extending the core/wcm/components/title/v2/title component. Add additional fields in dialog for enabling them in end user form...
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
