AEM 6.5 - Customize image component having DM media capability
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM Guru,
We want to customize the Image V2 core component which is having DM functionality. like adding few CTA functionality along with the existing core functionality like DM and Lazy loading.
When i tried to add the cq:dialog my screen is looking like this :
null tab is from image component and other ones are from my customization.
Any help will be appreciated.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @aem_dev2,
For override/extend the dialog when your component is inheriting from core Image V2
- Copy the cq:dialog node from core v2 image to your image component
- If you want the Asset and Metadata tabs and its content to be available along with new tabs,
- Delete the asset and metadata node under /cq:dialog/content/items/tabs/items
- add new tab items under this path.
- If you don't want the Asset and Metadata tabs and its content to be part of your dialog,
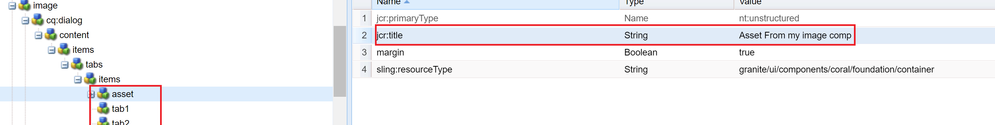
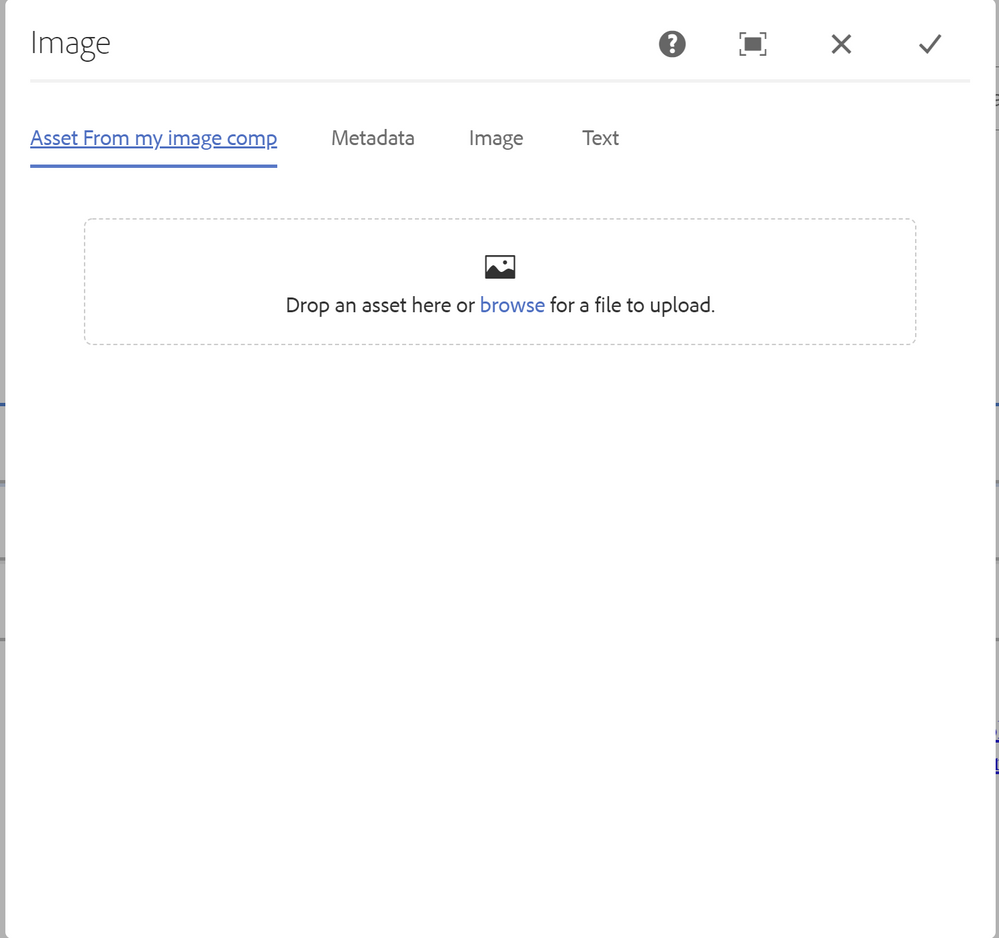
- let the node name be asset and metadata, you can choose to change the title of tab item (asset node for example) and its contents.
- node named asset and metadata should be available which indicates we are overriding the respective nodes, otherwise the same will be available in your dialog as we are inheriting the component from core v2 Image.
Screenshot for clarity:
Only asset node is overridden, metadata tab is coming from Core Image V2 dialog

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @aem_dev2,
For override/extend the dialog when your component is inheriting from core Image V2
- Copy the cq:dialog node from core v2 image to your image component
- If you want the Asset and Metadata tabs and its content to be available along with new tabs,
- Delete the asset and metadata node under /cq:dialog/content/items/tabs/items
- add new tab items under this path.
- If you don't want the Asset and Metadata tabs and its content to be part of your dialog,
- let the node name be asset and metadata, you can choose to change the title of tab item (asset node for example) and its contents.
- node named asset and metadata should be available which indicates we are overriding the respective nodes, otherwise the same will be available in your dialog as we are inheriting the component from core v2 Image.
Screenshot for clarity:
Only asset node is overridden, metadata tab is coming from Core Image V2 dialog

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Small correction in my response. If we don't want the parent tabs to be part of the dialog, solution mentioned by @Anudeep_Garnepudi should be the way.
I overlooked to mention sling resource merger properties. You can leverage other properties like sling:orderBefore, sling:hideProperties and sling:hideResource based on the need.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If we create new image component inheriting from core image component, we should inherit features as available from core image component. You can then add new functionality on top of it or override existing functionality from core component based on the need.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make sure your tabs are under cq:dialog/content/items/tabs/items path. If you don't want the parent component tabs use sling resource merger property sling:hideChildren String[] asset,metadata to items node under tabs.
Views
Likes
Replies