AEM 6.3 | Multiple RTE Issue in same dialog
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have created a dialog having three RTEs. When i apply any styling like bold or italic on one RTE , focus goes on other RTE. Please help me out .
Thanks in advance.
Regards,
Nidhi
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This should not happen. When you have a RTE and place a style on it - such as bold then the proper behavior is to bold the text. This appears to be a bug. Please file a support ticket so this can be fixed.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the quick response.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
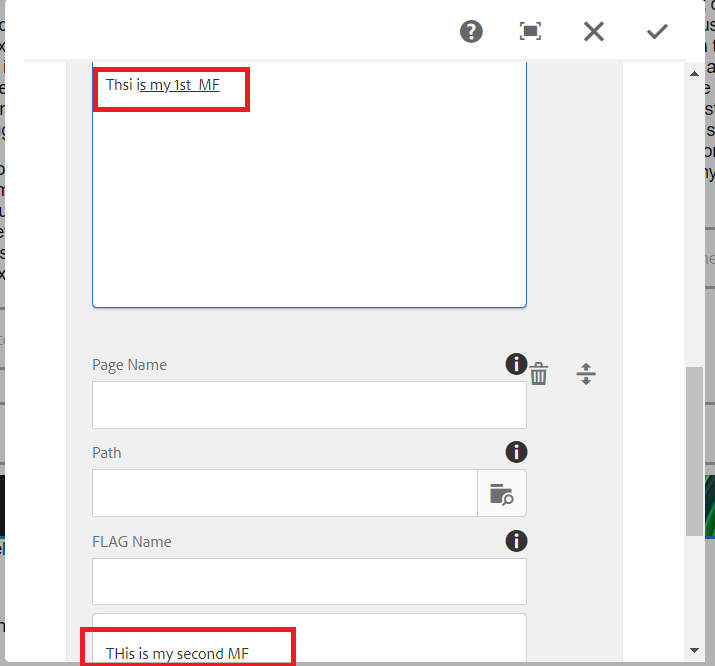
By the way - i am not able to reproduce your issue. I have 2 RTE in my dialog and I can apply a style to text in the 1st one. See --
See this article - notice the 2nd package has a Multifield with a RTE. You can have many RTE in the dialog. This is letting me apply styles to each one.
Creating an AEM HTML Template Language 6.3 component that uses a Multifield
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
we had the same issue and found a workaround for it. In case you're having the issue, you can solve it by overlaying the RichText JS. Just do following:
1. Overlay JS "/libs/clientlibs/granite/richtext/js/rte/CUI.RichText.js"
2. Replace its line 331:
from: "self.$textContainer.focus();"
to: "$(this).closest("div[class*='rte-']").siblings("div.coral-RichText-editable").focus();"
In our case that was making the trick.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey there,
just to keep this post up to date. This issue is solved with Service-Pack 2.
Best Regards.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the update.
Views
Replies
Total Likes
Views
Like
Replies