AEM 6.3 Multifield not able to support boolean type resource
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There seems to be an issue with the multifield from both '/libs/granite/ui/components/foundation/form/multifield' and also from '/libs/granite/ui/components/coral/foundation/form/multifield' in handling boolean types.
If I use a 'switch' or a 'checkbox' inside the multifield then the value it takes is always true. I tried with different variations but it doesn't work at all.
Attached images of implementation.
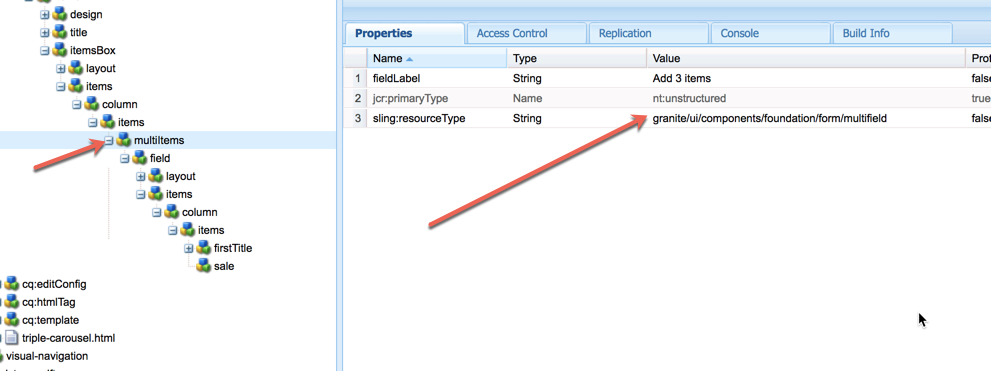
Added the multifield.
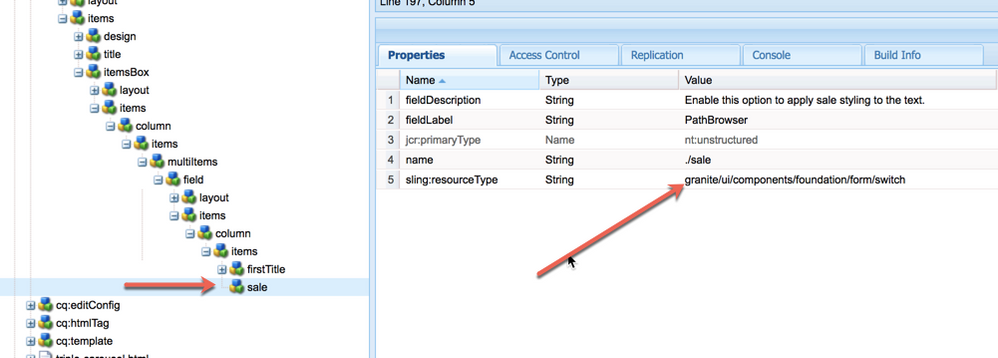
Added the boolean type switch
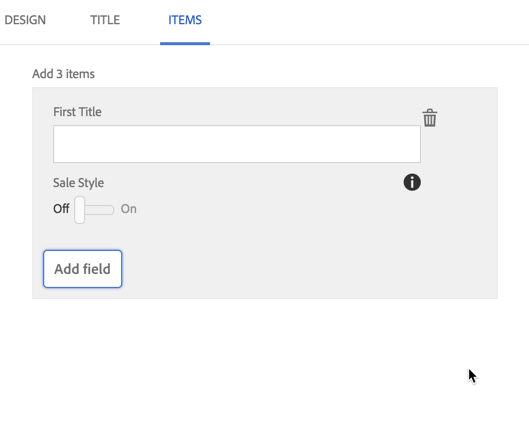
This is the dialog.
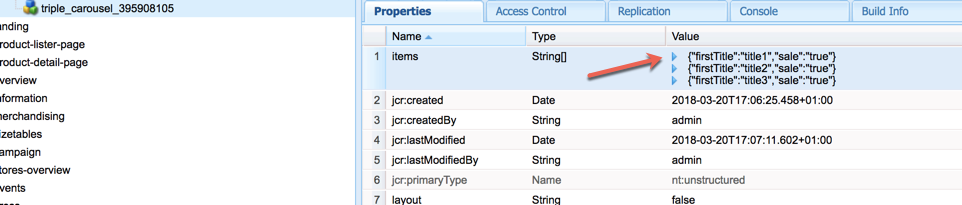
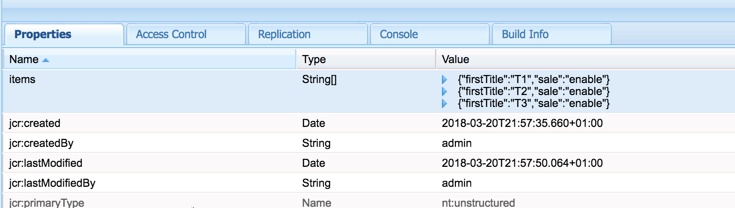
Adding values to the dialog. 1st is true, 2nd false and 3rd is true.
It stores everything as true :/
Any idea what could be causing this ?
smacdonald2008 kautuksahni or anyone who have already faced it or know the fix ?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I got to see the component dialog structure from other thread - Custom Multifield is not working In AEM 6.3 and noticed two things
- property named "eaem-multifield" is added to fieldset node. (could you please let me know the significance of this. is there any JS associated to it)
- only multifield resource is of CoralUI3 based (granite/ui/components/coral/foundation/form/multifield), rest all are CoralUI2 based.
For Coral UI2 multifield, we need "acs-commons-nested" property on fieldset.
For Coral UI3 multifield, we don't need anything of that sort, it simply works as is.
Screenshots I produced in my previous reply is from two separate components, one with CoralUI2 resources completely(all of the fields included as part of multifield) and other with CoralUI3 completely
Given that I am unable to reproduce your issue and could see above differences alone, am sharing package for your reference. I suggest you to try the same and see if that helps.
https://github.com/viji13/aemlearnings/tree/master/Multifield
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
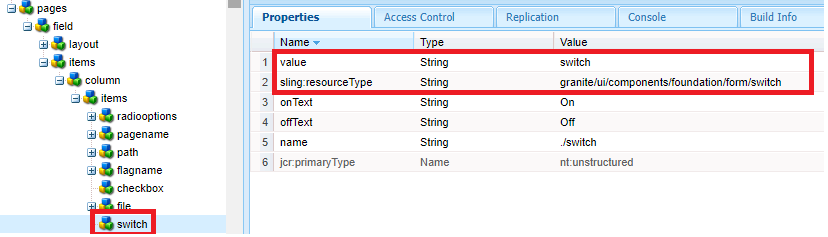
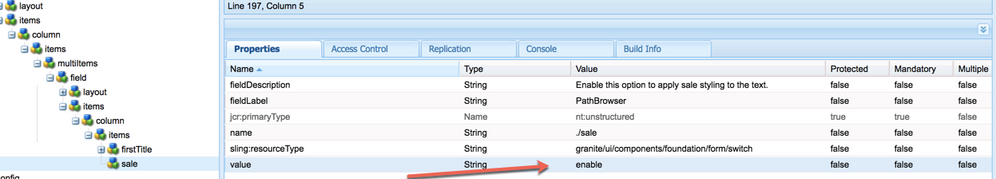
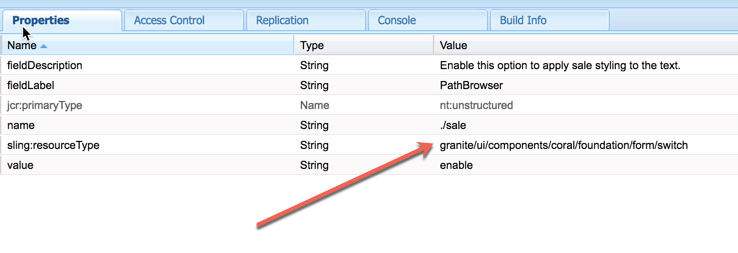
Can you try to add a property named "value" to the switch or checkbox resource with some custom value (say, value=checktick) so that when we tick the checkbox or turn on the switch, the value mentioned here will be set.(rather than true)
Screenshot for reference:
Coral UI 2 Resource:
when we turn on the switch, value(=switch, mentioned above) is set. if not, empty string.
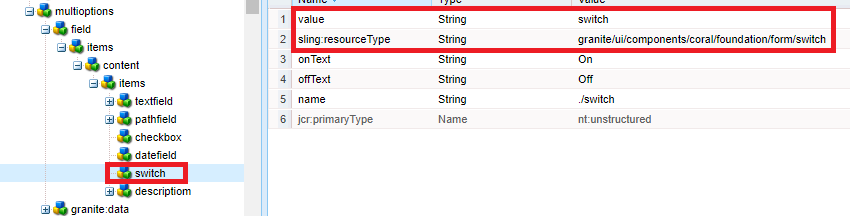
Coral UI 3 Resource:
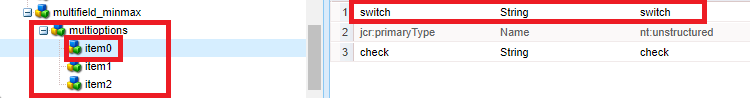
when switch is turned on : first multifield item ("value" that we mentioned is saved)
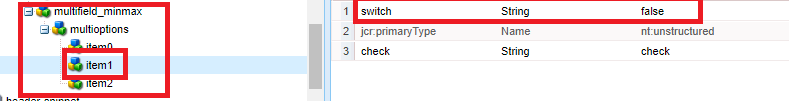
When switch is not turned on : (second multifield item)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Vijis31358935,
I tried setting a custom value but still no luck ![]() it sets the custom value to all of them regardless of turned on or off.
it sets the custom value to all of them regardless of turned on or off.
Also with the coral/foundation I tried
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are covering granite/coral resource types in this doc -- soon to be released: Scott's Digital Community: Building Experience Manager Component using Granite/Coral Resource Types
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Short answer - when reading checkboxes via slng models - the data type is a String:
@Inject @Optional
public String show;
When its not checked - its a null.
//If checkbox is unchecked
if (show == null)
heroTextBean.setShow("off");
else
heroTextBean.setShow(show);
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I got to see the component dialog structure from other thread - Custom Multifield is not working In AEM 6.3 and noticed two things
- property named "eaem-multifield" is added to fieldset node. (could you please let me know the significance of this. is there any JS associated to it)
- only multifield resource is of CoralUI3 based (granite/ui/components/coral/foundation/form/multifield), rest all are CoralUI2 based.
For Coral UI2 multifield, we need "acs-commons-nested" property on fieldset.
For Coral UI3 multifield, we don't need anything of that sort, it simply works as is.
Screenshots I produced in my previous reply is from two separate components, one with CoralUI2 resources completely(all of the fields included as part of multifield) and other with CoralUI3 completely
Given that I am unable to reproduce your issue and could see above differences alone, am sharing package for your reference. I suggest you to try the same and see if that helps.
https://github.com/viji13/aemlearnings/tree/master/Multifield
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi smacdonald2008, here its mainly the problem with the way dialog stores the data into the JCR. Reading the values from JCR is not a problem for me.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks vijis31358935, indeed the issue was because of the property eaem-multifield. I changed it with acs-commons-nested and it works fine for me ![]()
Cheers Mate !!!
Views
Replies
Total Likes