AEM 6.2 to 6.4 upgrade : Issue with iparsys
Hi All,
We have a template[not editable templates], wherein iparsys is included in the page component of the template in body.html.
<sly data-sly-resource="${'xyz' @ resourceType='wcm/foundation/components/iparsys'}"></sly>
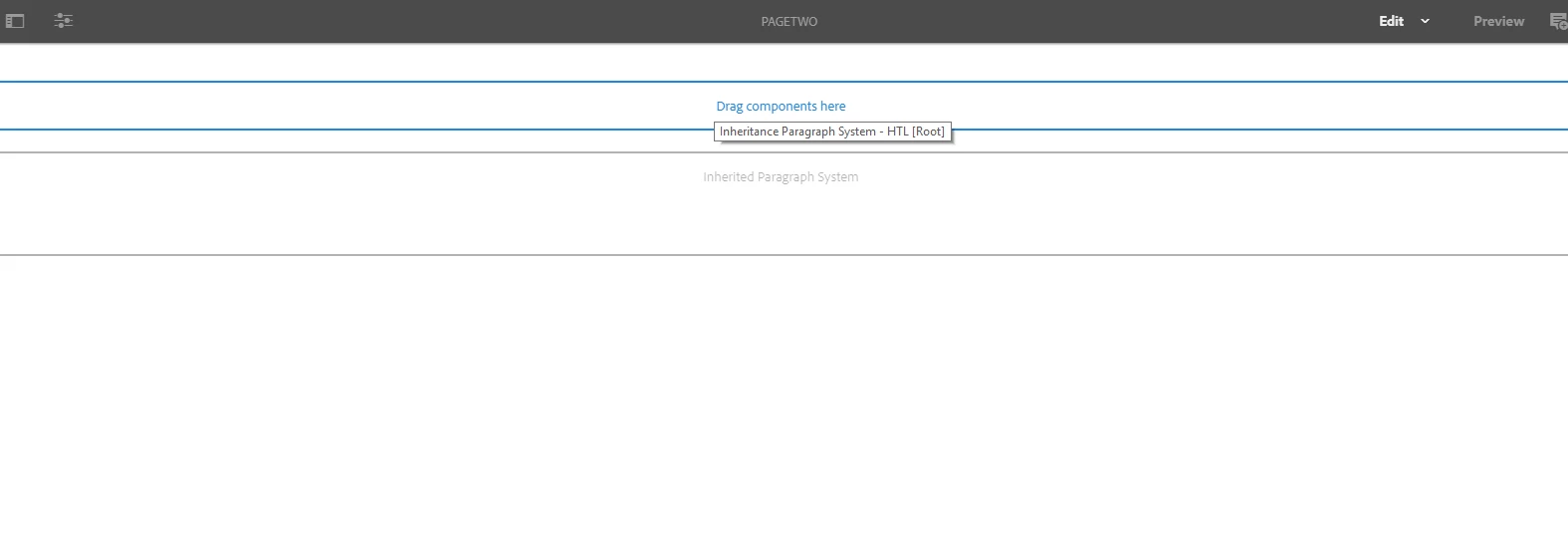
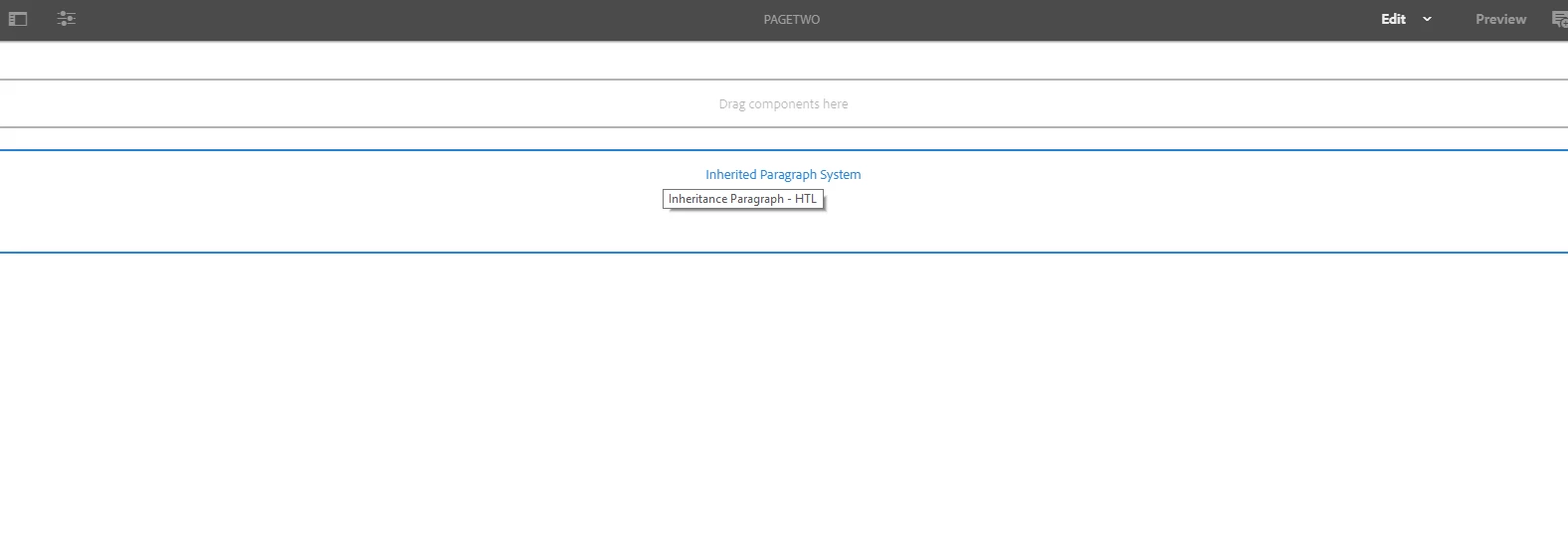
In 6.4 environment, on creating a page out of this template it appears as seen in screenshots below. When an extra parsys comes up, in author mode it overlaps some other component, thereby hiding that component and creating issues.
In 6.2 environment, on creating a page out of this template the extra parsys doesnt come up.
Did some investigation from the UI perspective,as we were suspecting our component css conflicts with the 6.4 OOTB css. Tried multiple things, but no luck.
Whereever, iparsys is included [i.e, in header, footer] this issue is to be seen in 6.4.
Tried multiple things for quite some time, but no luck.
Any thoughts/pointers on this will be really helpful.