Adding a meta tag in AEM 6.3 component
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there any way we can add the meta viewport tag in a sightly AEM 6.3 component?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Are you not able to add tag like below:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" data-sly-use.head="head.js">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>${pageProperties.pageTitle || currentPage.title}</title>
<meta name="keywords" content="${head.keywords}"/>
<meta name="description" content="${properties.jcr:description}"/>
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
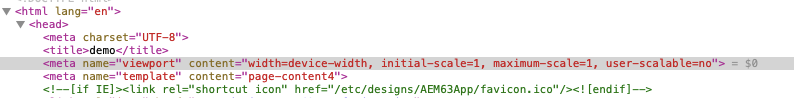
Even if I add that, viewport is getting changed to user-scalable=no. I'm using resourceSuperType as core/wcm/components/page/v2/page
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tested in aem 6.3 with core components v1, I am able to get the tag.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you overlay the v1 component? Which file was this tag added in?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
for testing I added in /apps/core/wcm/components/page/v1/page/head.html
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you got the solution, I am also facing the same issue in AEM 6.5.
Views
Replies
Total Likes
Views
Likes
Replies