I have tried the below code for setting a max limit on multifield which was working fine yesterday and today out of nowhere i am seeing the $(...).adaptTo is not a function error and Coral is not defined error on console.
$(window).adaptTo("foundation-registry").register("foundation.validation.validator", {
// check elements that has attribute data-foundation-validation with value starting with "multifield-max"
selector: "[data-foundation-validation^='multifield-max']",
validate: function(el) {
debugger;
// parse the max number from the attribute value, the value maybe something like "multifield-max-6"
var validationName = el.getAttribute("data-validation")
var max = validationName.replace("multifield-max-", "");
max = parseInt(max);
var ui = $(window).adaptTo("foundation-ui");
// el here is a coral-multifield element
if (el.items.length > max-1){
// items added are more than allowed, return error
ui.alert("warning", "Maximum "+max+" fields are allowed.","notice")
el.children[max].disabled = true;
}else{
el.children[el.childElementCount-3].disabled = false;
}
}
});
is there any dependencies needed for clientlibs ?
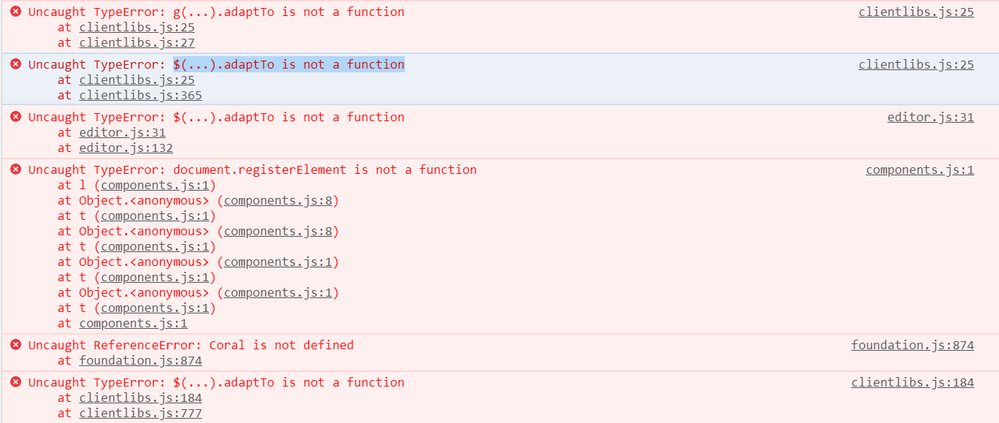
Please find the below error snap.