Unable to view Child Panel under Root Panel in AEM Form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello, I have a content hierarchy on my form:
root panel
----- child panel1
---- text box
----- child panel2
---- text box
So when the AEM form is published, I click preview as HTML but it's all blank. When I click edit on the form when I click root panel it's blank. However, when I click any of the child panels, I see the texts I am supposed to see for the form. Also, the layout for the form is "responsive - everything on a page without navigation" so I should be able to see all the text when going to this form without any navigation needed
My AEM version and packages are:
- Adobe Experience Manager, Version 6.5.0
- aem-service-pkg-6.5.6-1.0.zip
- adobe-aemfd-osx-pkg-6.0.192.zip
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Mac OS is only for development purposes officially it’s not a supported platform for production
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you try on either Windows/Linus operating systems? Also, can you use the latest version 6.5.15

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Seems you've installed the AEM Forms add-on for Mac OS.
Considering the issue raised, ensure all the packages are installed, and bundles are active. Do you see any errors in the browser console logs?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
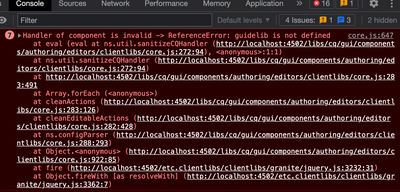
@workflowuser @Pulkit_Jain_ @Mayank_Gandhi Yes, I am using macOS Monterey and I have all of the correct packages and bundles. I checked my browser console when going to edit my AEM form I see this:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Seems to be an issue[0] with the installation.
Although the package versions are as expected, could be an issue with the setup. Did you try to reinstall the forms add-on package?
For a quicker turnaround, raise a support ticket, and let's discuss this issue over a screen share.
[0] - Handler of component is invalid -> ReferenceError: guidelib is not defined
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Mac OS is only for development purposes officially it’s not a supported platform for production
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Shouldn't I still be able to view my AEM form in my local setup though?
Views
Likes
Replies
Views
Likes
Replies