Populating dropdown from values stored in nodes as properties
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I am populating 2 dropdowns in dialog from a servlet.
Based on the selection of the first dropdown the second one will be populated.
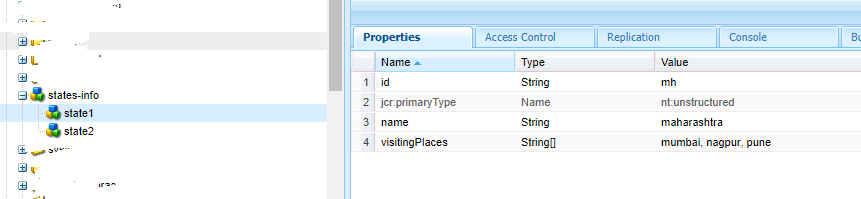
I am fetching the values from a node (nt:unstructured) which is under apps folder (/apps/ststes-info).
Lets say the first dropdown is states and second is the cities for the selected state.
so how can i get the cities based on the selected state i.e based on the first dropdown how to fetch 2nd dropdown data.
Please guide.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can use this Experiencing Adobe Experience Manager - Day CQ: AEM 6 SP2 - TouchUI Adding Dynamic Select Options as a guide.
I would also highly suggest you move your selection options out of the "apps" folder. Take a look at the ACS Commons Generic List functionality, if that doesn't work for you, move your nodes under /etc
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Which version of AEM ? Which UI Classic or Touch ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think i was not that clear before.
Let me explain it again.
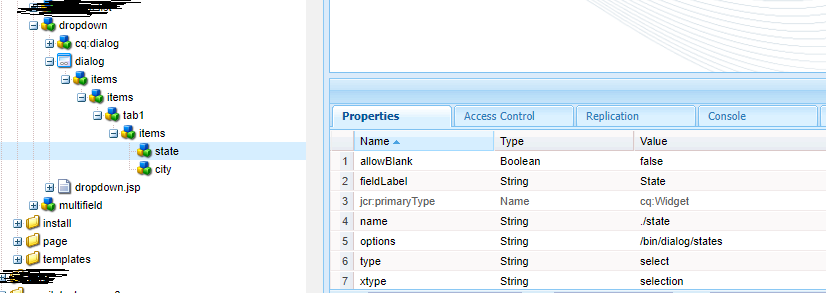
So, as shown in the image, i have a component by the name dropdown which has a dialog (this is a classic dialog), where i have 2 selection widgets, both are getting their options from the same servlet (returning data in json format). The functionality should be: If i select a state in the first dropdown, the corresponding cities should get populated in the 2nd dropdown. The servlet code handles the formation of json response for the options property of the cities dropdown if there is a request parameter( having the name of state passed to it). I need a way of getting this done. As this has to happen at the dialog level. Both for classic and touch ui.
As seen in the dropdown dialog, the state node has the options property set to the servlet path. i had set the same thing for city as well but i dont know how to dynamically update it.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
One solution I can think of here is.
- Put a listener on the state widget for selectionchanged
- On Selection Change of State drop-down ; call the servlet with the value from state dropdown as parameter
- Get the response as JSON and load it to the value field of the next city widget.
This can be achieved by using cq:listeners. Let me know if this is not something feasible or working for you ? (![]() Then I will try this and tell you as I cannot commit to try this now because of my tight schedule)
Then I will try this and tell you as I cannot commit to try this now because of my tight schedule)
If you already got a better solution, please reply to this forum so that others will get benefited by the same
Thanks
Veena
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Above mentioned use cases is already document, please check AEM 6.0 Forms Help | Dynamically populating drop-down lists
Views
Replies
Total Likes