need drop down choice to be copied to another row
Good day,
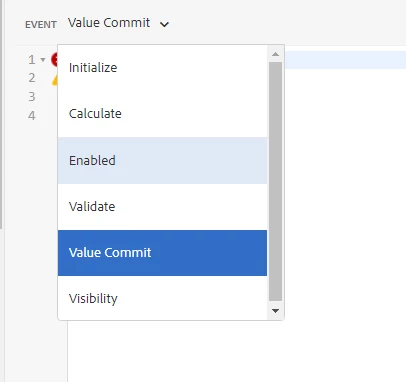
This may be an easy question, but I cannot get it to work. I would like to choose from a drop-down list and have my choice enter a word in a different row. Example: The drop-down list choice in row 1 is "cell phone". When chosen, the word "smartphone" would be automatically entered in row 3. Row 3 is a text field. It would be appreciated if someone can help me and provide a script. I tried using the action builder and it doesn't work. Row 3 still stays blank.