AEM Form rule editor for real-time validation
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Community,
In AEM Form rule editor, I see that the actions available for "when button is clicked" include invoke service, dispatch event, etc.
I would hope to pick your brain on how to enable it.
Use case:
I need to provide a form to my users, in which they need to put in their address.
I need to validate real-time whether the input (address) is on a pre-defined list, so that some other form objects will be disabled if the address is indeed on the list.
Can I use a button + rule editor to validate a specific form field instantly? If so, what would be the effort required?
Many thanks!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Brian_Chau_CLP , you can try adding a hidden button to the form to trigger the validation. Open the rule editor for the hidden button and create a "when" rule with the condition "Always" for continuous validation. Under the rule's actions, choose "Invoke Service" and select "Call a Client-Side Javascript Function". Implement the validation logic in Javascript. For Address validation you can access the address field value using this.parent.getData() and check if it is on the predefined list.If it is on the list, disable the target form object using this.parent.disable() and also you can display a message using alert. To trigger validation on Address Field change, Add a "When" rule to the address field itself, with the condition "Value Changes". Under actions, "Invoke Service" and call the same JavaScript function.
For the predefined list, you can store it in a variable in the Javascript code only. Also, in case the functions I used above do not work, you might have to try different ones also but the approach will remain same.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Brian_Chau_CLP , you can try adding a hidden button to the form to trigger the validation. Open the rule editor for the hidden button and create a "when" rule with the condition "Always" for continuous validation. Under the rule's actions, choose "Invoke Service" and select "Call a Client-Side Javascript Function". Implement the validation logic in Javascript. For Address validation you can access the address field value using this.parent.getData() and check if it is on the predefined list.If it is on the list, disable the target form object using this.parent.disable() and also you can display a message using alert. To trigger validation on Address Field change, Add a "When" rule to the address field itself, with the condition "Value Changes". Under actions, "Invoke Service" and call the same JavaScript function.
For the predefined list, you can store it in a variable in the Javascript code only. Also, in case the functions I used above do not work, you might have to try different ones also but the approach will remain same.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
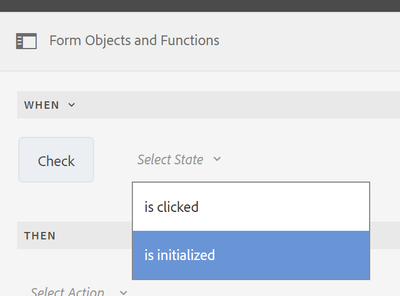
Hi @kapil_rajoria thanks for the explanation. However I cannot see "always" as an option for when rule
I see "is clicked" and "is initialized". Is initialized the same as always?
Many thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
yes, you can try with the "is initialized" option and let me know if you face any issue.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am assuming you have a TextBox for users to enter their address.
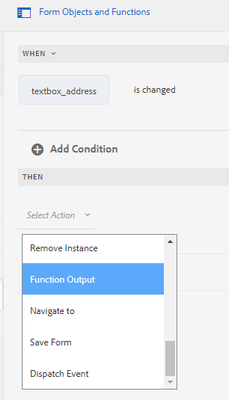
You could use the "is changed" rule on the textbox to invoke the validation instantly, that is, after the user changes the value in the textbox and focus is moved.
The validation can be done using Invoke Service or a custom function etc as you have already pointed out.
The custom function can disable other form objects if required at this point in time.
Just a simple explanation, but could get complex if these are street addresses i.e. using Address Lookup, Validation Method
Mo
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would suggest using 'is changed' rule on text box as well. You can create a rule like 'When textBox is changed then Invoke Service'. It will trigger when focus will go out of the field. It would be more efficient then making multiple requests.
In invoke service statement set value of a hidden field from response in Output section and create multiple rules on that hidden field like 'When value is equal to 'something' then Hide textBox2, Hide textBox3' and similarly When value is not equal to 'something' then Show textbox2, txtBox3.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies