Enabling Smart Imaging in Dynamic Media is Now Easier!
Delivering images in Next Generation Image Format is a foundational step towards accomplishing better Google Core Web Vital score for LCP (Largest Contentful Paint). Customers who adopt Dynamic Media Smart imaging across their web properties, do not get flagged in Google LHS tests recommending the usage of Next Gen Image formats. Dynamic Media automatically optimizes assets to avif/webp(next generation image formats) that result in faster image load time without compromising quality. Collectively, our customers save 13 Thousand TB of bandwidth every month by leveraging Smart Imaging.
If not already, please evaluate Dynamic Media Smart imaging and let it handle the complete task of delivering next generation image formats for you.
Enabling Smart Imaging is now Easier than Before!
Please note that Smart Imaging is now available for all Dynamic Media customers (except for Dynamic Media Hybrid).
To start using Smart Imaging, append bfc=on, or dpr=on,dprValue, or network=on, or all three parameter settings to your existing URLs or presets.
If you prefer not to make these changes manually, you can enable Smart Imaging by default by creating a support case.
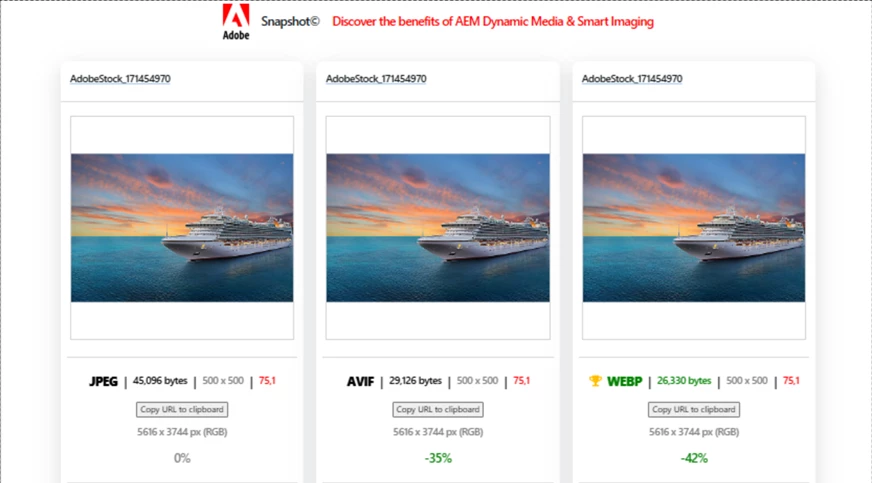
After enabling it, you can immediately evaluate the savings by Smart Imaging by entering your Dynamic Media URL to Snapshot tool (https://snapshot.scene7.com/)
IN the below example, 'webp' is the winner.