Solved
Using Personalization blocks
- August 20, 2024
- 1 reply
- 631 views
Hi,
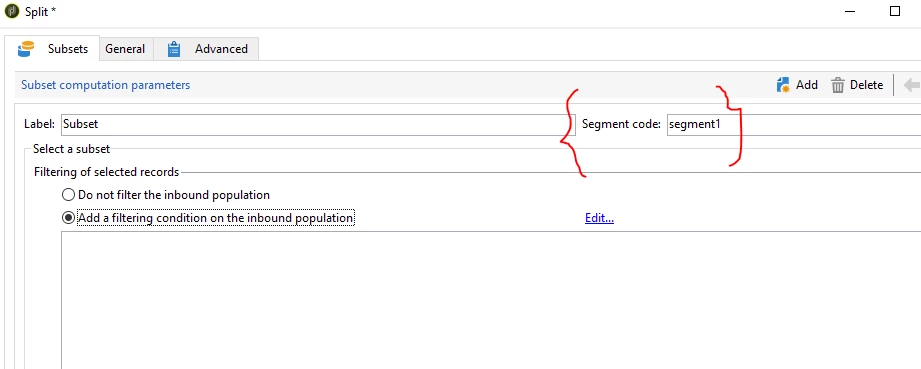
I am trying to create a workflow where each segment sees different banners. Currently that workflow is attached below. In each Segment, I have also specified Segment Code so that I can use the Segment Codes in Personalization blocks. However, within the Personalization block code, I am currently choosing "delivery.targets.deliveryTarget.targetPart.segmentCodeVal" . This does not seems to work and I would like to set condition to be used in Delivery so that Segment 1 sees image 1, segment 2 sees image two and so on. Please suggests ways onto how I could achieve the solutions. If you need any more information, please let me know.
Best,
Sching