Loop through linked data in delivery/personalization block
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
We have table which links to the recipients table with a 1 to many relationship (1 recipient may have many records in the 2nd table). We are trying to list data from all linked records in the 2nd table for each recipient. For example, in an email to John Doe we would like a bulleted list of ID1, ID2, ID3, etc. where ID1, ID2, ID3 are the linked records from the 2nd table.
We are wondering:
a) if personalization blocks are capable of handling queries & making API calls or if this is only possible within activities in the workflow via Javascript.
b) If there are any other ideas or solutions anybody has come across which can accomplish this scenario.
Here is the code we have tried writing into a personalization block. We see something similar being used from this site, which led us to attempting to use the personalization block approach: https://blog.floriancourgey.com/2018/08/use-querydef-the-database-toolkit-in-adobe-campaign
var query = NLWS.xtkQueryDef.create(
{queryDef: {schema: "cus:Consumer_Ids", operation: "select",
select: {
node: [{expr: "@company"}, {expr: "@Id"}]
},
where: {
condition: [{expr: "@contactId= '" + recipient.contactId +"'"}]
}
}})
var res = query.ExecuteQuery()When attempting to loop through a personalization block, we are receiving this error.: "Error while compiling script. NLWS is not defined." Any insights or ideas are greatly appreciated. Thanks!
Austin Bowen
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Austin,
See and example of code below. I used broadLogRcp as it has a 1-N relationship with recipient schema. So for every recipient I want to show all the emails sent
In your case, replace broadLog by the name of your 2nd table.
<TABLE>
<TBODY>
<TR>
<TD>Campaign name</TD>
<TD>Delivery Name</TD>
<TD>Event Date</TD>
</TR>
<%
for(var i = 0 ; i<recipient.broadLog.length; i++)
{
document.write("<tr>");
document.write("<td>" + recipient.broadLog[i].delivery.operation.label + "</td>");
document.write("<td>" + recipient.broadLog[i].delivery.label + "</td>");
document.write("<td>" + recipient.broadLog[i].eventDate + "</td>");
document.write("</tr>");
}
%>
</TR>
</TBODY>
</TABLE>
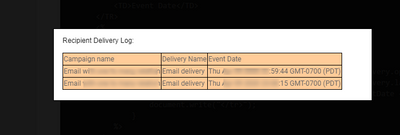
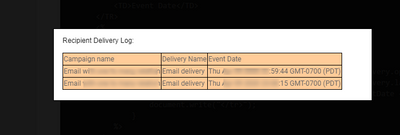
Here is the result

Thanks,
David
David Kangni


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Austin,
See and example of code below. I used broadLogRcp as it has a 1-N relationship with recipient schema. So for every recipient I want to show all the emails sent
In your case, replace broadLog by the name of your 2nd table.
<TABLE>
<TBODY>
<TR>
<TD>Campaign name</TD>
<TD>Delivery Name</TD>
<TD>Event Date</TD>
</TR>
<%
for(var i = 0 ; i<recipient.broadLog.length; i++)
{
document.write("<tr>");
document.write("<td>" + recipient.broadLog[i].delivery.operation.label + "</td>");
document.write("<td>" + recipient.broadLog[i].delivery.label + "</td>");
document.write("<td>" + recipient.broadLog[i].eventDate + "</td>");
document.write("</tr>");
}
%>
</TR>
</TBODY>
</TABLE>
Here is the result

Thanks,
David
David Kangni

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DavidKangni
I used the same strategy.
In my case, there is an image table linked from the recipient with 1:N transiton that contains the firstname, email address, and image path (containing the image url).
Therefore, in accordance with the targeted records, I want to display the image (using the image URIl from the image table) and display the first name from the image table underneath it.
Four distinct images should dynamically appear if there are four records, and four distinct first names should also appear.
FYI-I've attached an image so you can see exactly how the delivery should go.
Here is the Personalization block ill add it in the delivery
<table style="margin: auto; text-align: center;">
<tbody>
<% for (var i = 0; i < recipient.orn_recipientToImage.length; i++) { %>
<% if (i % 3 === 0) { %>
</tr><tr>
<% } %>
<td>
<table style="display: inline-block; margin-right: 10px; text-align: center;">
<tr>
<td>
<img src="<%= recipient.orn_recipientToImage[i].imagePath %>" height="140" width="130">
</td>
</tr>
<tr>
<td class="pad" style="padding-top: 5px; padding-right: 10px; padding-left: 10px;">
<div style='color: rgb(16, 17, 18); line-height: 120%; letter-spacing: 0px; font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 17px; font-weight: 700; direction: ltr; mso-line-height-alt: 20.4px;'>
<p style="margin: 0px;">
<%= recipient.orn_recipientToImage[i].firstName %>
</p>
</div>
</td>
</tr>
</table>
</td>
<% } %>
</tbody>
</table>
When im executing the campaign getting javascript error like this
"End body tag detection recovery, opening tracking formula inserted by default at the end of the message. JST-#ID# Error while compiling script 'content htmlContent' line 54: variables is not defined. SCR-#ID# Javascript: error while evaluating script 'content htmlContent'."
also mail not sent
Does anyone have idea ?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Bowenaus,
Were you able to resolve this query with the given solution or do you need more help? Do let us know.
Thanks!
Sukrity Wadhwa

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
--
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Sukrity_Wadhwa, Thank you for checking. I am able to get David's code below to work fine. However, when I use the custom table which "recipient" links to, I keep getting an error. I've tried using different variations of the table name (it actually gets generated as recipient.Consumers_contact.fieldName when I choose a field from the dropdown list of available fields). Similar error each time: "Error while evaluating document JST-310000 Error while compiling script 'content htmlContent' line 5: recipient.Consumers is undefined. SCR-160012 Javascript: error while evaluating script 'content htmlContent'."
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sukrity Wadhwa

Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies