Error when prechecking checkbox
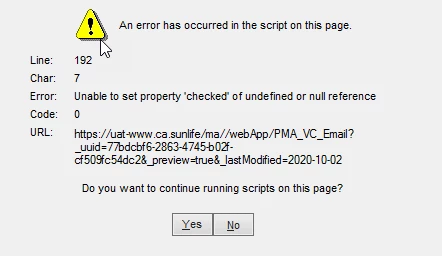
I am getting this error when I enter debug mode on my webapp with the checkbox:

I tested the logic as a text field and it is passing through fine, so it is something to do with my checked logic, but I cannot figure out why.
Java script is:
document.getElementById("control_San")[0].checked = "<%=ctx.vars.San%>"
in the HTML <body>, this is corresponding code:
<tr>
<td style="padding: 5px 0px 0px 25px;">
<div id="control_San" style="position: relative; overflow: hidden; margin: 5px 3px 5px 0px; font-weight: bold; text-decoration: none; font-style: normal; color: #ffffff;"><input name="San" id="control_San" style="border-radius: 6px; margin: 0 3px 5px 0px; width: 50px;" type="checkbox" label="San" />Increased sanitation measures</div>
</td>
</tr>



