Deleting the records in web application
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello team
I just want to delete the records which has imagelink,review and auto pk attribute
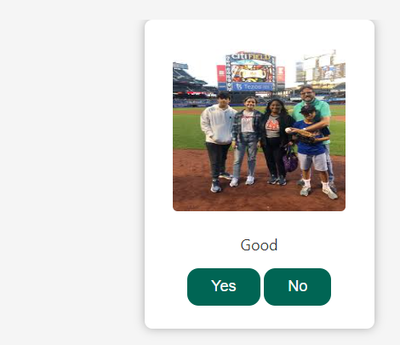
when i click on the no button the particular record has to delete in schema
can anyone provide idea for that and shall we add that logic in within a page activity or i need to use javascript code activity to declare the condition
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @vani97
You could use as :-
xtk.session.DeleteCollection(
"nms:recipient",
<where>
<condition expr="[@id] = '+vars.ID+'"/>
</where>,
false
)
May I ask if the the provision to delete is just once or upon selecting 'NO" the WebApp will show next image?.
If only once then you can define a variable ti store that ID and use the XML in JS code to delete. If multiple you could define a dynamic array and use it for looping in the JS code.
You could also try the approach of creating a loop within the 2 activities, ie, Page and JS activity. For instance, we a cust selects "No" a flagVariable will be update to 1 and go to JS activity, where it will delete the single record using XML code. After this a test activity can check the flagVariable, if it's equal to 1 then the transition will land back to the page activity hence reloading the page with different image and so on.
Just few suggestion, you can absolutely modify it according to your use case.
Thanks
Akshay
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Based on the primary key i supposed to delete when i click on the no button
As i refered in document i got this
xtk.session.DeleteCollection( "nms:recipient", <where> <condition expr="[@email] = 'isabel.garcia@mycompany.com'"/> </where>, false )
As this condition is not needed in my case .how the transition would be could you kindly guide!
and should we need to include this in javascript activity or with in a page can we able to add this
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @vani97
You could use as :-
xtk.session.DeleteCollection(
"nms:recipient",
<where>
<condition expr="[@id] = '+vars.ID+'"/>
</where>,
false
)
May I ask if the the provision to delete is just once or upon selecting 'NO" the WebApp will show next image?.
If only once then you can define a variable ti store that ID and use the XML in JS code to delete. If multiple you could define a dynamic array and use it for looping in the JS code.
You could also try the approach of creating a loop within the 2 activities, ie, Page and JS activity. For instance, we a cust selects "No" a flagVariable will be update to 1 and go to JS activity, where it will delete the single record using XML code. After this a test activity can check the flagVariable, if it's equal to 1 then the transition will land back to the page activity hence reloading the page with different image and so on.
Just few suggestion, you can absolutely modify it according to your use case.
Thanks
Akshay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Thanks for the detailed explanation and i supposed to delete multipe image.as you shwn here supposed to do multiple rejects
could kindly guide me further and ill try out your explanation
this condtion should follwed here right ?
for the deletion
xtk.session.DeleteCollection(
"nms:recipient",
<where>
<condition expr="[@id] = '+vars.ID+'"/>
</where>,
false
)
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @vani97
As i understand from the still that you pasted is you have multiple images in a single landing page displaying all at once, hence i would suggest go with the dynamic array approach to collect all the ids at a time and do a delete in one go.
Thanks
Akshay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi AkshayAnand
Thanks for providing all the suggestion and my case I supposed delete the record one by one like when I click on the no button that particiler record has to be deleted based on the image supposed to do a check
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies