Changes to text editor
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
We just had an update to our client console and the webview2 has been added. We are now on version
(Adobe campaign classic v7)
Since this update when we use the text editor it adds HTML code instantly. But in a lot of instances we don't want the code to be added. For example we make use of the personalization blocks and before the update the code would look like this:
<p>This is an test</p>After the update this happens:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>This is an test</p>
</body>
</html>
Is there a way to stop it from adding this code to the text?
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Hope you can help me out!
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @J2021
I see the confusion, the HTML editor has 2 modes
- HTML tab: this is the editor to use for non-HTML savvy people, the HTML tags are added as per the usage of the menu bar
- Source tab: this is the free text (see it as notepad) editor to use to tweak the HTML if needed and required to be HTML savvy.
if a non-HTML savvy was entering, they were already a bit savvy p representing a paragrah
<p>This is an test</p>
Using HTML raw syntax in the HTML tab itself will result most likely to rendering issue
So in a sense, it is better to stick with either HTML editor or with Source but not mix raw HTML in the HTML tab
SO in the new CLient Console, the principle above has certainly been more enforced.
Hope this makes sense,
Thanks
Denis

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @J2021 ,
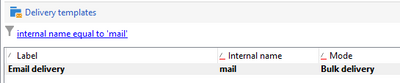
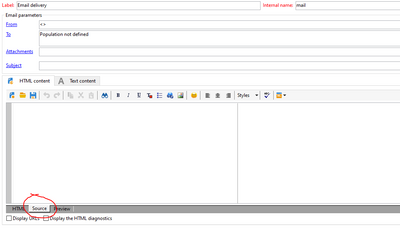
Go to folder Resources/Templates/Delivery templates/ and search for the delivery template @internalName equal to mail and open it.
In Source tab of HTML, check any scripting is there as mentioned by you. If it is there, remove it and save the template.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I checked and there is no scripting. It's totally empty. How does this email template influence the text editor in the personalization blocks?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @J2021
To make this work use the source tab of the HTML Content Tab in the delivery template. If you directly type in the HTML tab, it automatically adds the HTML tags.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Manoj,
Thank you for your reply. We used to be able to just work in the editor of the personalization blocks without having to work in the source code. This is a must, because we have marketers who are making their own content. They don't know how to write HTML code.
So i'm looking for a solution where Adobe doesn't add the HTML code. Because before the update everthing worked fine.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @J2021
I see the confusion, the HTML editor has 2 modes
- HTML tab: this is the editor to use for non-HTML savvy people, the HTML tags are added as per the usage of the menu bar
- Source tab: this is the free text (see it as notepad) editor to use to tweak the HTML if needed and required to be HTML savvy.
if a non-HTML savvy was entering, they were already a bit savvy p representing a paragrah
<p>This is an test</p>
Using HTML raw syntax in the HTML tab itself will result most likely to rendering issue
So in a sense, it is better to stick with either HTML editor or with Source but not mix raw HTML in the HTML tab
SO in the new CLient Console, the principle above has certainly been more enforced.
Hope this makes sense,
Thanks
Denis
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
Is there a fix planned for this behavior ?
It essentially makes the html editor for personalization blocks useless. Personalization blocks are usually inserted in the middle of the email. With the added html tags, rendering issues are almost certain.
best,
Hans
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your response. But this isn't the solution or the right answer.
The <p>This is a test</p>. Was not entered by somebody. They only used the HTML tab and while using this tab Adobe enters the <p></p>. At least that was how it used to be.
But now instead of only adding <p></p> it also adds
<!DOCTYPE html>
<html>
<head>
</head>
<body>
around the <p>This is a test</p>.
We are still having a lot of problems with it. So i'm returning once more to see if we know more about this issue.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies