load time for page
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
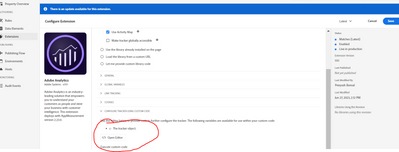
I have implemeted custom script as in picture below, how can i show page load time for each pagename in report?
all variables prop60, evar60 and event100 coming as undefined in report?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Where is this custom script implemented?
I believe as this is part of a plugin, it should be added to the "doPlugins" section in the custom code of the extension.
If this is currently just a custom code block, it may not be reading the s object correctly and may be throwing a behind the scenes issue.
In your Extension, I believe the code should look like:
s.usePlugins = true;
function s_doPlugins(s) {
if(s.pageName) getPageLoadTime();
if(window._pltPreviousPage)
{
s.prop60 = window._pltLoadTime;
s.eVar60 = window._pltPreviousPage
s.events = "event100=" + window._pltLoadTime;
}
}
/******************************************* BEGIN CODE TO DEPLOY *******************************************/
/* Adobe Consulting Plugin: getPageLoadTime v3.0 */
!function(){let e=globalThis.window||this;e.getPageLoadTime=function(t){let i=function(){if(e.s_c_il){for(let t in e.s_c_il)if("s_c"===e.s_c_il[t]._c)return e.s_c_il[t]}}();function n(){var i=performance.timing;i.loadEventEnd>0&&(clearInterval(e.pi),""===e.cookieRead("s_plt")&&e.cookieWrite("s_plt",function e(t,i){if(t>=0&&i>=0)return t-i<6e4&&t-i>=0?parseFloat((t-i)/1e3).toFixed(2):60}(i.loadEventEnd,i.navigationStart)+","+t)),e.ptc=i.loadEventEnd}if(i&&(i.contextData.getPageLoadTime="3.1"),t=t||i&&i.pageName||document.location.href,e.cookieWrite=e.cookieWrite||function(t,i,n){if("string"==typeof t){if(g=function(){var t=e.location.hostname,i=e.location.hostname.split(".").length-1;if(t&&!/^[0-9.]+$/.test(t)){i=2<i?i:2;var n=t.lastIndexOf(".");if(0<=n){for(;0<=n&&1<i;)n=t.lastIndexOf(".",n-1),i--;n=0<n?t.substring(n):t}}return n}(),i=void 0!==i?""+i:"",n||""===i){if(""===i&&(n=-60),"number"==typeof n){var o=new Date;o.setTime(o.getTime()+6e4*n)}else o=n}return!!t&&(document.cookie=encodeURIComponent(t)+"="+encodeURIComponent(i)+"; path=/;"+(n?" expires="+o.toUTCString()+";":"")+(g?" domain="+g+";":""),"undefined"!=typeof cookieRead)&&cookieRead(t)===i}},e.cookieRead=e.cookieRead||function(e){if("string"!=typeof e)return"";e=encodeURIComponent(e);var t=" "+document.cookie,i=t.indexOf(" "+e+"="),n=0>i?i:t.indexOf(";",i);return(e=0>i?"":decodeURIComponent(t.substring(i+2+e.length,0>n?t.length:n)))?e:""},e.p_fo=e.p_fo||function(t){return e.__fo||(e.__fo={}),!e.__fo[t]&&(e.__fo[t]={},!0)},performance&&e.p_fo("performance")){var o=performance;o.clearResourceTimings(),""!==e.cookieRead("s_plt")&&(o.timing.loadEventEnd>0&&clearInterval(e.pi),this._pltLoadTime=e.cookieRead("s_plt").split(",")[0],this._pltPreviousPage=e.cookieRead("s_plt").split(",")[1],e.cookieWrite("s_plt","")),0===o.timing.loadEventEnd?e.pi=setInterval(function(){n()},250):o.timing.loadEventEnd>0&&(e.ptc?e.ptc===o.timing.loadEventEnd&&1===o.getEntries().length&&(e.pwp=setInterval(function(){var i;(i=performance).getEntries().length>0&&(e.ppfe===i.getEntries().length?clearInterval(e.pwp):e.ppfe=i.getEntries().length),""===e.cookieRead("s_plt")&&e.cookieWrite("s_plt",((i.getEntries()[i.getEntries().length-1].responseEnd-i.getEntries()[0].startTime)/1e3).toFixed(2)+","+t)},500)):n())}},e.getPageLoadTime.getVersion=function(){return{plugin:"getPageLoadTime",version:"3.0"}}}();
/******************************************** END CODE TO DEPLOY ********************************************/Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Where is this custom script implemented?
I believe as this is part of a plugin, it should be added to the "doPlugins" section in the custom code of the extension.
If this is currently just a custom code block, it may not be reading the s object correctly and may be throwing a behind the scenes issue.
In your Extension, I believe the code should look like:
s.usePlugins = true;
function s_doPlugins(s) {
if(s.pageName) getPageLoadTime();
if(window._pltPreviousPage)
{
s.prop60 = window._pltLoadTime;
s.eVar60 = window._pltPreviousPage
s.events = "event100=" + window._pltLoadTime;
}
}
/******************************************* BEGIN CODE TO DEPLOY *******************************************/
/* Adobe Consulting Plugin: getPageLoadTime v3.0 */
!function(){let e=globalThis.window||this;e.getPageLoadTime=function(t){let i=function(){if(e.s_c_il){for(let t in e.s_c_il)if("s_c"===e.s_c_il[t]._c)return e.s_c_il[t]}}();function n(){var i=performance.timing;i.loadEventEnd>0&&(clearInterval(e.pi),""===e.cookieRead("s_plt")&&e.cookieWrite("s_plt",function e(t,i){if(t>=0&&i>=0)return t-i<6e4&&t-i>=0?parseFloat((t-i)/1e3).toFixed(2):60}(i.loadEventEnd,i.navigationStart)+","+t)),e.ptc=i.loadEventEnd}if(i&&(i.contextData.getPageLoadTime="3.1"),t=t||i&&i.pageName||document.location.href,e.cookieWrite=e.cookieWrite||function(t,i,n){if("string"==typeof t){if(g=function(){var t=e.location.hostname,i=e.location.hostname.split(".").length-1;if(t&&!/^[0-9.]+$/.test(t)){i=2<i?i:2;var n=t.lastIndexOf(".");if(0<=n){for(;0<=n&&1<i;)n=t.lastIndexOf(".",n-1),i--;n=0<n?t.substring(n):t}}return n}(),i=void 0!==i?""+i:"",n||""===i){if(""===i&&(n=-60),"number"==typeof n){var o=new Date;o.setTime(o.getTime()+6e4*n)}else o=n}return!!t&&(document.cookie=encodeURIComponent(t)+"="+encodeURIComponent(i)+"; path=/;"+(n?" expires="+o.toUTCString()+";":"")+(g?" domain="+g+";":""),"undefined"!=typeof cookieRead)&&cookieRead(t)===i}},e.cookieRead=e.cookieRead||function(e){if("string"!=typeof e)return"";e=encodeURIComponent(e);var t=" "+document.cookie,i=t.indexOf(" "+e+"="),n=0>i?i:t.indexOf(";",i);return(e=0>i?"":decodeURIComponent(t.substring(i+2+e.length,0>n?t.length:n)))?e:""},e.p_fo=e.p_fo||function(t){return e.__fo||(e.__fo={}),!e.__fo[t]&&(e.__fo[t]={},!0)},performance&&e.p_fo("performance")){var o=performance;o.clearResourceTimings(),""!==e.cookieRead("s_plt")&&(o.timing.loadEventEnd>0&&clearInterval(e.pi),this._pltLoadTime=e.cookieRead("s_plt").split(",")[0],this._pltPreviousPage=e.cookieRead("s_plt").split(",")[1],e.cookieWrite("s_plt","")),0===o.timing.loadEventEnd?e.pi=setInterval(function(){n()},250):o.timing.loadEventEnd>0&&(e.ptc?e.ptc===o.timing.loadEventEnd&&1===o.getEntries().length&&(e.pwp=setInterval(function(){var i;(i=performance).getEntries().length>0&&(e.ppfe===i.getEntries().length?clearInterval(e.pwp):e.ppfe=i.getEntries().length),""===e.cookieRead("s_plt")&&e.cookieWrite("s_plt",((i.getEntries()[i.getEntries().length-1].responseEnd-i.getEntries()[0].startTime)/1e3).toFixed(2)+","+t)},500)):n())}},e.getPageLoadTime.getVersion=function(){return{plugin:"getPageLoadTime",version:"3.0"}}}();
/******************************************** END CODE TO DEPLOY ********************************************/Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jennifer_Dungan , i have used code i shared under Extensions>>adobe analytics>>configure>>confirgure tracking using custom code.
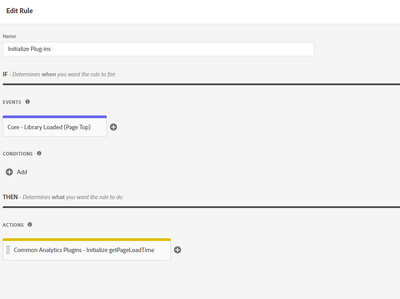
Rule is in second screenshot.
How can i get values in report for each page? where should i add this code. sorry i am new to adobe analytics..
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Extensions>>adobe analytics>>configure>>configure tracking using custom code is the correct location... you shouldn't need a separate "Initialize Plugins" rule.
Try adding all the code into the Extension, with the "doPlugins" like I posted. You can just disable your specific rule for now until you get this working, but you really shouldn't need it (you can delete later when you do have this working).
I don't know what else you have in the Extension Custom Code Configuration, but there should be one function s_doPlugins(s) function, one s.usePlugins = true; and then you can have multiple plugin code added here (if you are using anything else, but most of those plugins you will put the code to use the plugin inside of s_doPlugin(s) function.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jennifer_Dungan i added this code, what next should i do to see data in report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If the code is now part of the Extension custom code, it should now start tracking properly, but keep in mind that the values come through for the "previous" page.
Because the page may still be loading when Adobe tracking is fired, Adobe's plugin stores the load time, and sends on the next page:
- Page 1
- nothing sent to you dimensions/events here in the plugin
- Page 2
- dimensions and events pertain to Page 1
- Page 3
- dimensions and events pertain to Page 2
- Page 4
- dimensions and events pertain to Page 3
- (note: there is no next page, so just like Adobe's default time spent on page, the last page of your visit won't have any values)
If you aren't seeing any data, there may be a JS error that we will have to look at.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you, sorry but i am new, which variable i refer in report to see this data.
can i create freedom table with page name in row and event 100 in column
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No worries
Based on your sample code:
s.prop60 = window._pltLoadTime;
s.eVar60 = window._pltPreviousPage
s.events = "event100=" + window._pltLoadTime;
What you should see is prop60 containing a text version of the load time, I believe it will be in seconds (I don't actually use this plugin, so I am going off of the documentation).
in eVar60, you should have the previous page's name...
So, going back to my example:
- Page 1 (pageName = "home")
- nothing sent to you dimensions/events here in the plugin
- Page 2 (pageName = "section1")
- prop60 = 34
- eVar60 = "home"
- event100 = 34
- Page 3 (pageName = "section1|subsection1")
- prop60 = 62
- eVar60 = "section1"
- event100 = 62
- Page 4 (pageName = "article")
- prop60 = 168
- eVar60 = "section1|subsection1"
- event100 = 168
So you would use eVar60 as your dimension.
The event (event100) assuming it was set up as a Numeric value (I will get back to that), should show you the total seconds spent on each page, and lets say home page had 5 page views (passing 34, 57, 18, 72 and 156), you should see the total time associated to the page (337).
You should be able to get the "average" load time, by taking your event100 and dividing by Page Views.
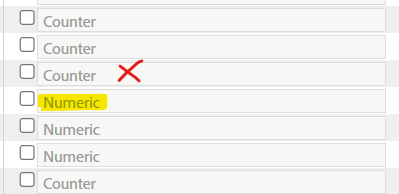
Now, about the event set up, in the Admin for the report suite, if you go into your Conversion > Success Events area, you should make sure that event100 is both enabled, and set to "Numeric" and not the default "Counter"
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you, event 100 is set as numeric, do i need to set any rule also to fire these varables.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If the code is inside of function s_doPlugins(s) then it should run automatically every time an s.t() is called (well it will run with s.tl() as well, but the if(s.pageName) will prevent these from tracking on your actions)
Thus is the purpose of doPlugins... basically, you set up your rules and then trigger you beacon... if s.usePlugins is true, then as the beacon is being compiled, all the plugin code is run and attached to the beacon automatically. So that if you have 100 rules in your implementation (for different pages or features, etc), the plugin code will be applied to them all automatically, without you needing to replicate the effort.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
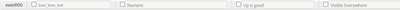
Dear @Jennifer_Dungan , this plugin doesn't work but our developer calculated at page like in below screenshot, how can i create variables here in report suite and tag manager so i can show page load time for each page.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi my developer can pass object with page name, pageload time and few other variables, how should my variables will look in report suite and how i make it in tag manager as rule.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, If your developer is passing info into your data layer like this, there are a few considerations:
1. Has the page fully finished loading when your analytics is triggered, because if not, these values may not yet exist, or may not have the correct updated values
2. I assume these are being set on the page that is loading? Or for the previous page? If the current page, then you are getting around the whole "send values for the previous page issue" (assuming #1 that your page has all the correct info when tracking) and therefore you shouldn't need the page name. If for the previous page then you will want the name of the previous page for mapping.
Since you are not using the plugin, but providing your own data, the tracking and reporting will be similar. Passing the "page load" values into a prop (text) and into an event (numeric) will allow you to see each individual load time on your pages (using the prop - which can be correlated either by your current page, or by the previous page stored in an eVar).
The Event will show the aggregated load times, which you can correlate to the page as above, but also, you can create a calculated metric (load time / page views) to get the average load time...
If trying to get average load time for specific pages, you will need to make sure the page views correlate to the page you are checking (if the load time is now on the loaded page, as opposed to deferred to next page, this is much easier), if you are using the same "previous page" model, you may need to do something like divide by the count of your "previous name" prop)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here's an example of how you can use JavaScript to measure page load time and send it as a custom event to Adobe Analytics:
// Measure Page Load Time |
The s.tl() function sends the custom event to Adobe Analytics.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is horrible advice... this will inflate page view traffic by sending a second page view call.
The code should just be added to the correct location (i.e. in the do_plugins function, which is part of the processing after the beacons are called by the existing tagging rules.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, I see that you have s.lt() not s.t()... but page Load Time is only supposed to send on the Page View, of the existing page view call... inflating your server calls with superfluous additional calls will drive up contract costs, which is still a bad idea.
Views
Replies
Total Likes