Create Grouping Segments for Ranges of Values of An Event
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We capture user page scroll activities in an event - as a user scrolls down a page, upon reaching a a block of content's CTA, that event fires in a none page view server call. IE, if you scroll down the full page, that event will sequentially be captured each time to you see more content/CTAs further down the page. I am trying to create segments that essentially 'bucket' these events in groups, such as between 0 and 3, 4 to 6, 7 - 10, 11+. I would have thought this would be as simple as creating a segment that specifies event x is equal or greater than 0 AND less than 4, another that was event x is equal or greater than 4 AND less than 7, event x is equal or greater than 7 AND less than 11, and event x is equal or greater than 11. Unfortunately, it appears that all user scroll activity gets subsumed under the first segment regardless of the actual event x values. Not sure why this doesn't work as expected . . .
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just to make sure I understand:
- You have a custom event set up for scrolling
- Is this a counter event?
- When you create your segment, are you using Hit, Visit or Visitor level defintion?
You should be able to do this, but remember, each "hit" will count as "1" on a counter metric...
So you let's do a simple example, Create a Visit Level Segment, then use:
eventx is greater than or equal to 1
AND
eventx is less than or equal to 3
And then another Visit level segment for 4-6, and 7-10, etc
However, if these will count all the scroll events that occur during a visit....
If you need to see scroll events per page, then you would have to get a lot more creative... and you need to be careful because just limiting your actions to a page means that if that user came to the page 3 or 4 times during the visit, the scroll actions for each of those page views would aggregate together.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just to make sure I understand:
- You have a custom event set up for scrolling
- Is this a counter event?
- When you create your segment, are you using Hit, Visit or Visitor level defintion?
You should be able to do this, but remember, each "hit" will count as "1" on a counter metric...
So you let's do a simple example, Create a Visit Level Segment, then use:
eventx is greater than or equal to 1
AND
eventx is less than or equal to 3
And then another Visit level segment for 4-6, and 7-10, etc
However, if these will count all the scroll events that occur during a visit....
If you need to see scroll events per page, then you would have to get a lot more creative... and you need to be careful because just limiting your actions to a page means that if that user came to the page 3 or 4 times during the visit, the scroll actions for each of those page views would aggregate together.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You have it exactly right - I can't get any traffic to show up in any of the segments beyond the first one: 0 - 3 of the event, regardless of the event counts. I did a test visit that I isolated that had 5 events and it still showed up only in my 0 - 3 segment.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
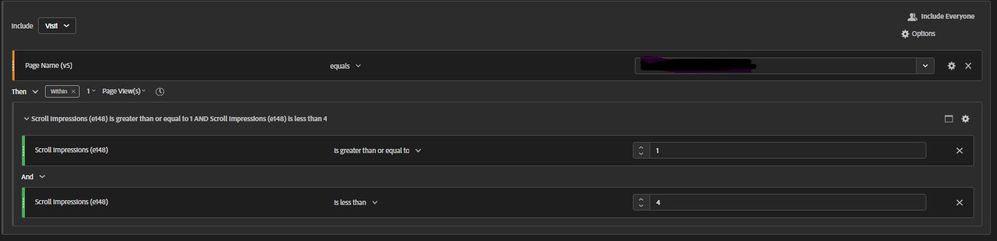
I think the "then within 1 page view might be impacting the segment...
I am going to have to think on how this might be achieved... the problem is that on each "scroll impression" hit... the value is 1. When you look at it from a visit level, that is when they will add up together... but trying to restrict those counts to a specific page (without looking at all impressions where the visit included page X) is tricky.
Here is another thought... have you considered using a counter eVar?
I am not yet sure if this would work (I've only been playing with a potential implementation, and haven't actually launched it)...
But I know that you can increment values like so:
eVar1 = "+1"
Counters
While eVars are most often used to hold string values, they may also be configured to act as counters. eVars are useful as counters when you are trying to count the number of actions a user takes before an event. For example, you may use an eVar to capture the number of internal searches before purchase. Each time a visitor searches, the eVar should contain a value of ‘+1.’ If a visitor searches four times before a purchase, you will see an instance for each total count: 1.00, 2.00, 3.00, and 4.00. However, only the 4.00 receives credit for the purchase event (Orders and Revenue Metrics). Only positive numbers are allowed as values of an eVar counter.
Obviously you wouldn't be using this in conjunction with a purchase, but you could in theory when the page loads, set the eVar to 0, then increment the value for each scroll event.
You would see all the values 1 through x on the page... but instead of looking just for the value to be between 1 and 4... you could also add an exclusion for 4+
So:
Page Name v5 equals ****
eVarx is greater than or equal to 1
AND
eVarx is less than 4
AND
Exclude Container
Page Name v5 equals ****
and
eVarX is greater than or equal to 4
Something like this?
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies
Views
Like
Replies