AEP Web SDK migration
Hi everyone, I am new to AEP Web SDK and I am trying to migrate some of our codes.
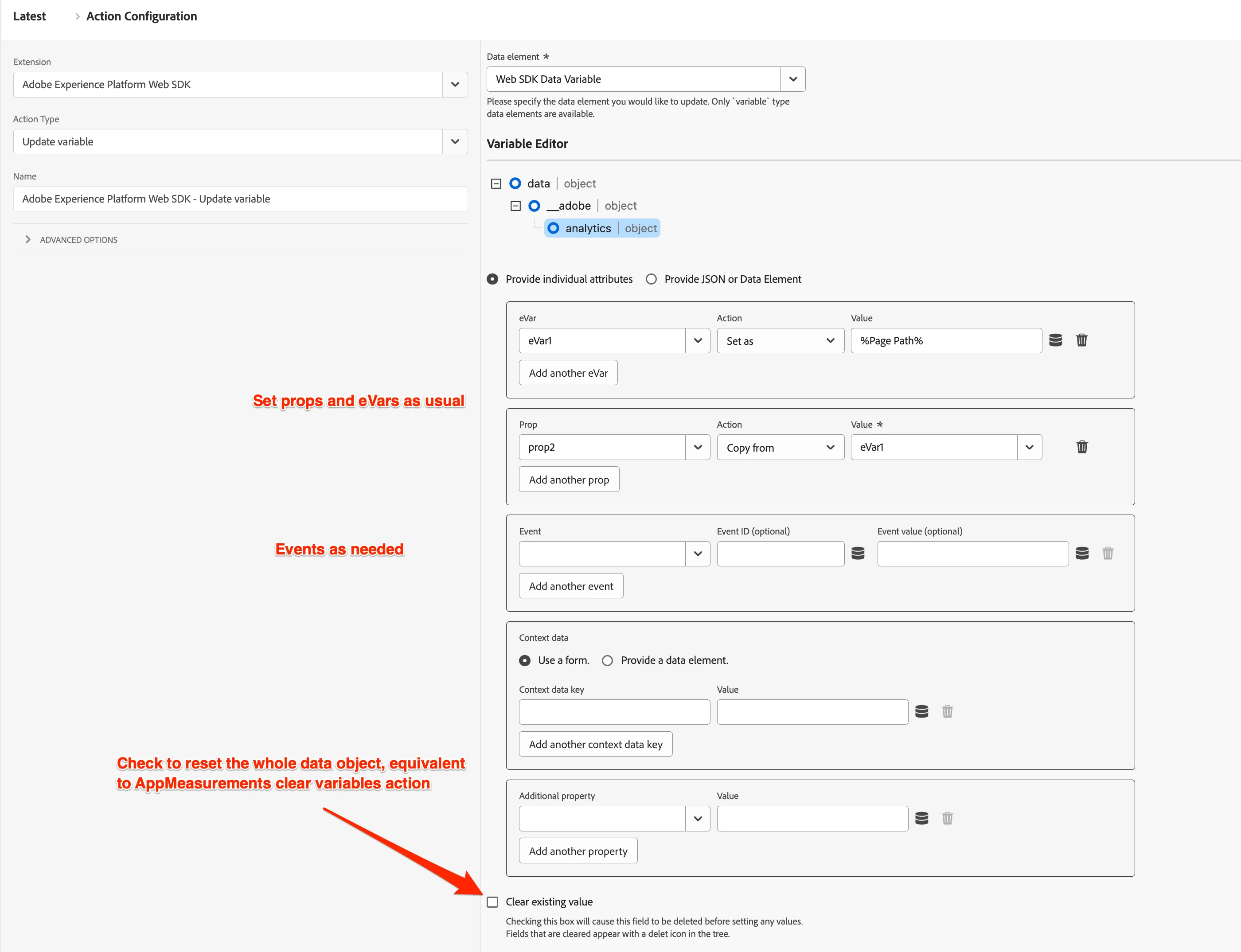
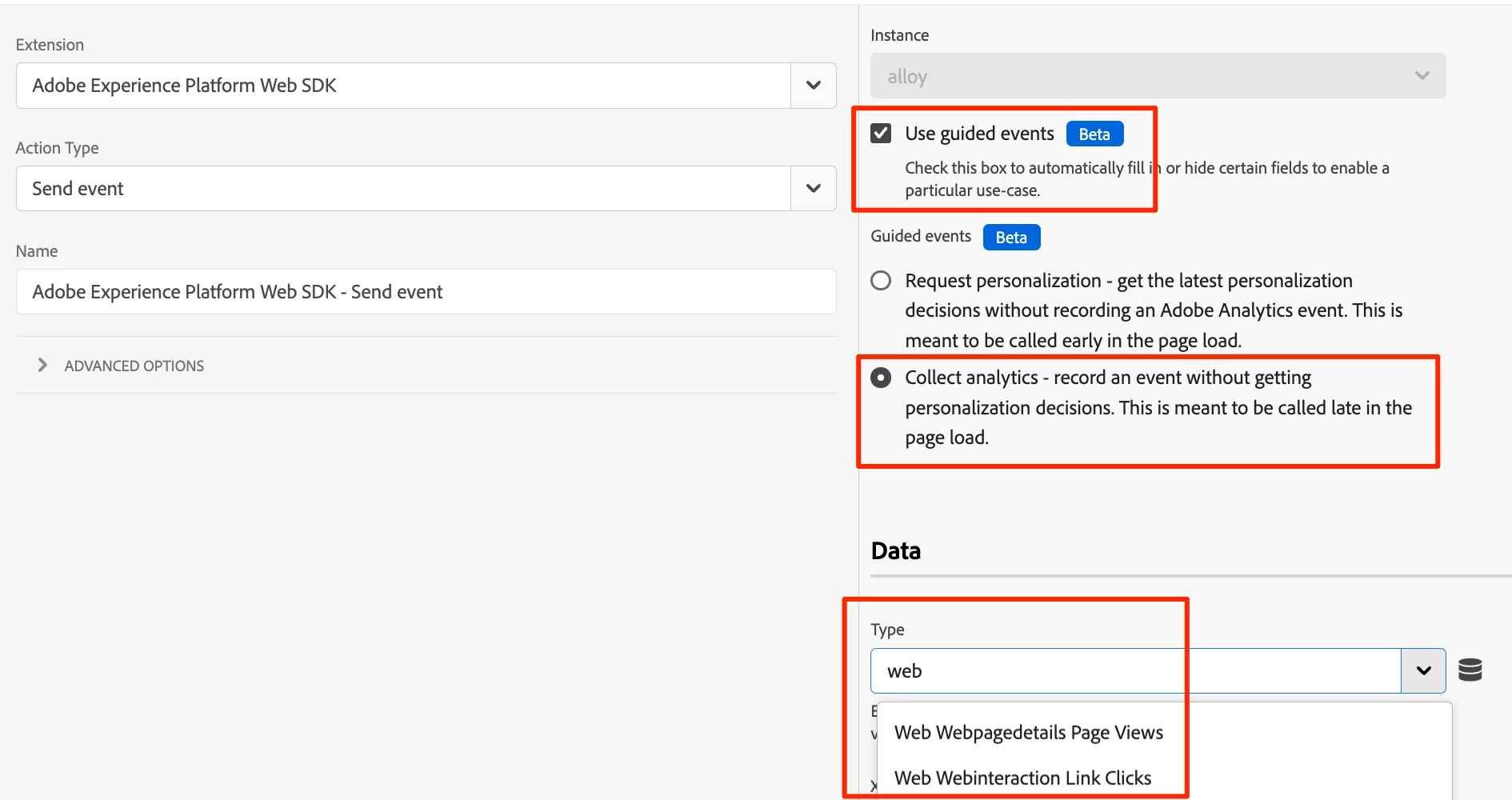
How can I able to implement the manual sending of beacon and manual clearing of variables in AEP Web SDK? Attached image is my current implementation in AA. Thank you.