This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi all.
I am pretty new to this side of Adobe Analytics so please be gentle as I might be saying or doing most things completely wrong.
I am currently trying to fire an event through an event based rule. Since I was unable to do it by myself I have been searching the web and this forum in search for a working solution. On this very forum, I bumped accross a lovely post by @SarahEOwen (Track clicks on button using DTM ) which I have followed to the letter to no avail. I even followed the validation part of Sarah's post and believe it or not I did manage to get the prompt alert to fire on the console but I was never able to get the success event to fire hence me creating this post!
I am trying to get the event to fire on this site https://www.madridfusion.net/en/ on the SUBSCRIBE TO OUR NEWSLETTER module. Here is the tricky bit (at least it is for me ![]() ) Once you placed a bogus email (sort of oiaho@iogjh.com) in the email field you get a modal layer with a second clickable element. The first element is a button, the second one is type submit. Both of them have got an attribute by the name of data-voc-vtm-id so tried to get it to fire the rule using [data-voc-vtm-id^='btnsuscribirse-'] as shown below.
) Once you placed a bogus email (sort of oiaho@iogjh.com) in the email field you get a modal layer with a second clickable element. The first element is a button, the second one is type submit. Both of them have got an attribute by the name of data-voc-vtm-id so tried to get it to fire the rule using [data-voc-vtm-id^='btnsuscribirse-'] as shown below.
I also tried duplicating the rules one for click one for submit to no avail. Last thing I'd like to point out is that when using jQuery("[data-voc-vtm-id^='btnsuscribirse-']") on the console does indeed gets me back some results.
Anything that makes us go forward will be greatly appreciated.
Best regards.
Solved! Go to Solution.
Views
Replies
Total Likes

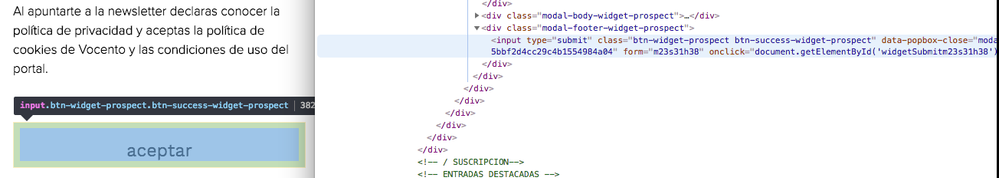
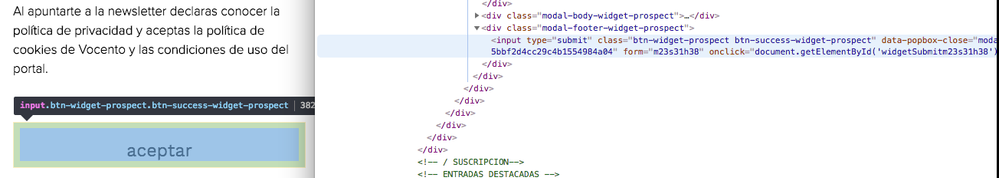
The issue here is the button trigger.
See how the screen grab the class element is being seen as a single long string.
It is that type data that is being considered the trigger.
You could try regex to look at parts of it being present the value part is just not being picked up soon enough i think.
failing that with regex
data-voc-vtm-id = btnsuscribirse-(.*)
Views
Replies
Total Likes

I think its just the name and format of the selector you defined...
When using manual selector the use class as start...
For page 1
on button
a.button.input.knewsbutton
or on class of button a#knewsbutton
Or if you wanted to post email submission...
a#btn-widget-prospect.btn-success-widget-prospect (this is from confirmation page modal)
You need to define correctly the element tag selector... I do an inspect of element and use that as a basis.
GLTU
Views
Replies
Total Likes
Hello Pablo.
Thanks very much for your reply. Thing is... there so many sites that use this functionality across our organisation where every widget is implemented in their own way. That's why I was trying to use an attribute that is remains the same accross all sites. Also, using this methodology (attribute based) with the only modifiation required within this method would be the need to remove those atributes on page 1 and leaving them as they are on the confirmation page modal.
Since the only element that does not change is an attribute that has a value with a prefix I wanted to give it a go using this sentence: [data-voc-vtm-id^='btnsuscribirse-'] but I am not able to make it work.
Could you help me with that ?
Thanks very much in advance!
Views
Replies
Total Likes

ok so if i understand you want a method to use for them all. What ever page this element is on this would then trigger your rule...
Try to manually do this or the like screen grab. The property and value are seperated...
Views
Replies
Total Likes
Hi there Pablo.
I am still unable to get it to fire as expected. I've tried every posibility I can think of and it is getting really frustrating by now ![]() . Thanks very much for your input as this seems more complicated than meets the eye and it is becoming clear to me I woun't be able to do it by myself.
. Thanks very much for your input as this seems more complicated than meets the eye and it is becoming clear to me I woun't be able to do it by myself.
Bare in mind that the modal dialog is not a botom click but a input submit instead and that the solution will best work as earlier stated using the atribute data-voc-vtm-id and the value btnsuscribirse-:
I've tried all sorts of combinations including with and without Apply event handler directly to element as well as all possible combinations as regards to bubbling to no avail.
Any help will really mean the world to me.
Best regards
Views
Replies
Total Likes

The issue here is the button trigger.
See how the screen grab the class element is being seen as a single long string.
It is that type data that is being considered the trigger.
You could try regex to look at parts of it being present the value part is just not being picked up soon enough i think.
failing that with regex
data-voc-vtm-id = btnsuscribirse-(.*)
Views
Replies
Total Likes
Hello Pablo.
After trying everything under the sun I got so fed up that deleted the rule and started from scratch. This seems to have made the trick. In the end this is how I made it work.
Despite the fact it was a type input, it did work better with a click rather than a submit, also, I deselected the apply event handler check and selected the allow child elements to bubble.
In the end I did not have to go down the regex road which I'm very glad ![]() .
.
I want to really thank you for guidance and patience with a newbie like me.
Thanks ever so much.
Views
Replies
Total Likes
Views
Likes
Replies