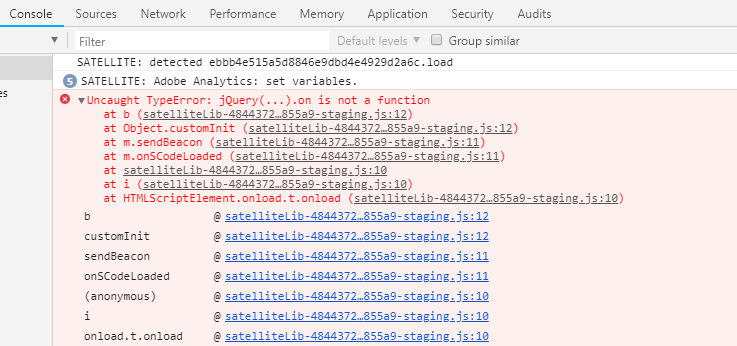
Uncaught TypeError: jQuery(...).on is not a function
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Getting "Uncaught TypeError: jQuery(...).on is not a function" error while testing the custom tracking and this is happening only on one page rest it's working fine, as we can see in the below screenshot.
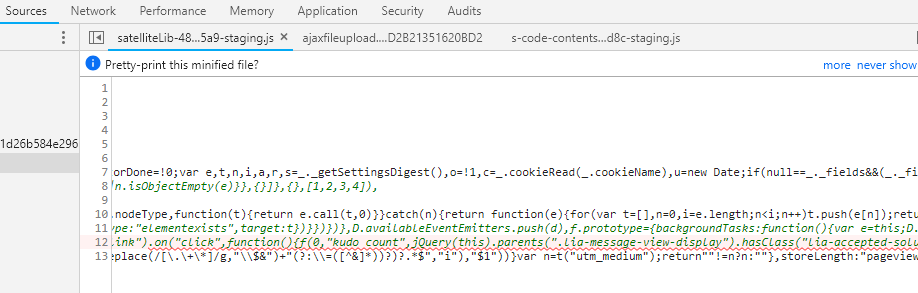
Error line:
Function:
function bindKudoEvent(){
jQuery('.lia-button-image-kudos-kudoed a.kudos-link').on('click',function(e){
var isAcceptedSol = jQuery(this).parents('.lia-message-view-display').hasClass('lia-accepted-solution');
trackClickTkb(0,"kudo count",isAcceptedSol)
setTimeout(function(){ bindKudoEvent() }, 3500);
});
jQuery('.lia-button-image-kudos-not-kudoed a.kudos-link').on('click',function(e){
var isAcceptedSol = jQuery(this).parents('.lia-message-view-display').hasClass('lia-accepted-solution');
trackClickTkb(1,"kudo count", isAcceptedSol)
setTimeout(function(){ bindKudoEvent() }, 3500);
});
}
bindKudoEvent();
Thanks!
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If jQuery is loading asynchronously you could have a race condition between DTM and the loading of jQuery.
I don't think that you need to do event handling this way. I'd use event rules within DTM. That would free you from this issue.
In cases where I do need to work outside of DTM, I try to use native Javascript to avoid dependencies on libraries like jQuery.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Does jQuery exist on the page at the point that your function is executed? If not, then that would cause this error.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
jQuery exist on the page I got this error on page load mostly.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If jQuery is loading asynchronously you could have a race condition between DTM and the loading of jQuery.
I don't think that you need to do event handling this way. I'd use event rules within DTM. That would free you from this issue.
In cases where I do need to work outside of DTM, I try to use native Javascript to avoid dependencies on libraries like jQuery.
Views
Likes
Replies