Hi!
Thanks for any help with this. We're doing a migration from GTM to DTM but I'm not familiar with how to set up Twitter Universal Tags.
In GTM, we have a pixel that fires in the Order Confirmation Page.
Agency sent over this type of tag:
<!-- Twitter universal website tag code -->
<script>
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','ABCD');
twq('track','PageView');
</script>
<!-- End Twitter universal website tag code -->
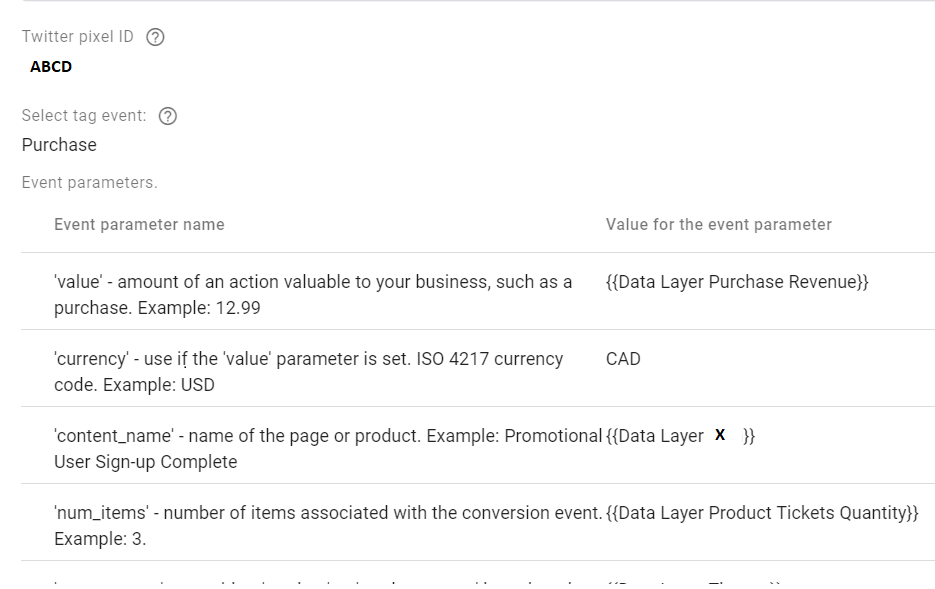
yet my predecessor set the tag in GTM as like below (on a PAGE LOAD RULE😞

Would anyone be able to help me on setting this type of pixel up? and/or clarifying how the best way to port this over to DTM could be?
Since rule ordering isn't available in DTM - wondering what the best method could be.
I'm thinking it's something along like:
<!-- Twitter universal website tag code -->
<script>
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))
}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','ABCD');
twq('track','PageView')
twq('track','Purchase',
{
value: DigitalData.Revenue,
currency: 'CAD',
content_name: DigitalData.x,
num_items: DigitalData.Quantity,
content_type: .DigitalData.ProductQuantity,
});
}
Thanks in advance!