If you see three Add to cart buttons i.e. text highlighted in blue has same class i.e btn btn—primary and text highlighted in red doesn’t have that, so we can target that.
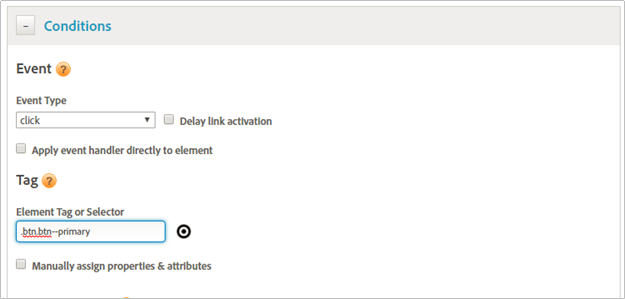
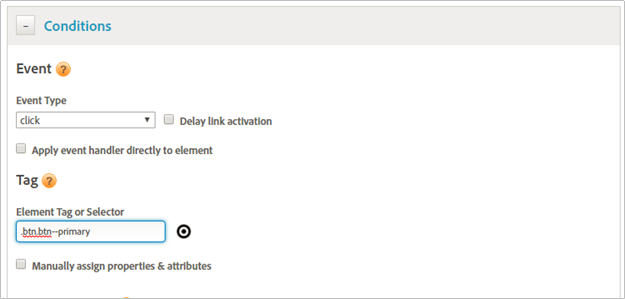
Since you are using event-based rule in Element Tag or Selector you can place selector as shown below.

.btn.btn—primary because we are targeting class it should start with “.” And spaces should be replaced with “.” .
Since we are using class it might be used in other elements also It is recommended to use parent element class or Id.
For example:
<div class="btn add cart" id =”addToCart”> //parent element//
<button class="btn btn--primary" id="modalButton" onclick="javascript:addProdToCart();return false;">I understand - add item to cart</button>
</div>
Assume parent element has only class Element tag or selector =.btn.add.cart .btn.btn—primary .
Assume parent element has Id Element tag or selector =#addToCart .btn.btn—primary .
Please let me know if you face any issues.