Question
Target activity with <svg> tag or runtime content
Hi All,
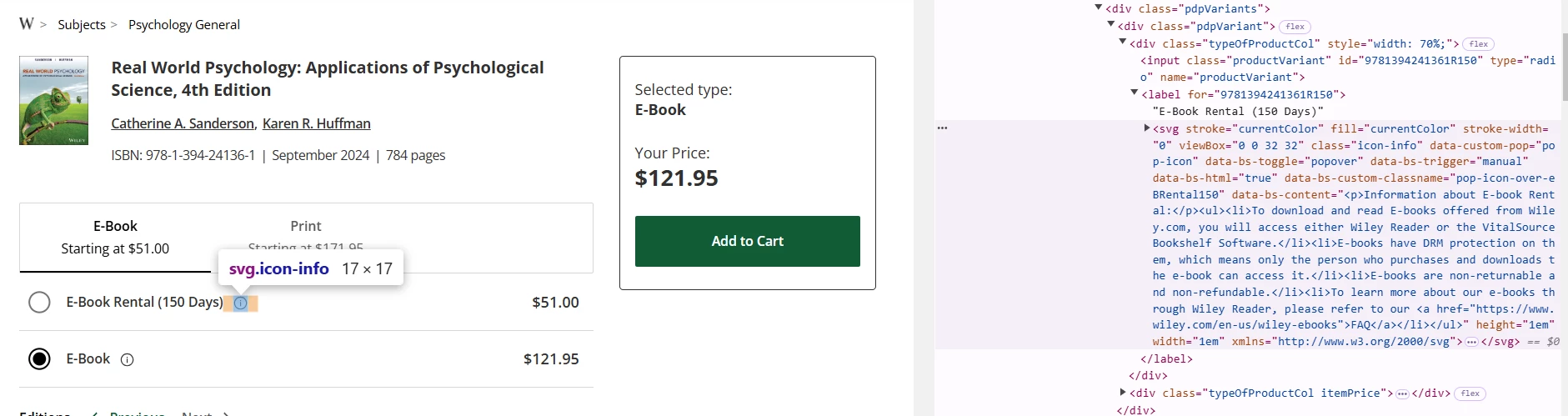
We are trying to create activity changing text related with <svg> tag but it's breaking the functionality of it.
it looks like to me that it's kind of runtime thing and changes to it breaks the communication of existing code.

Is there any work around for this?