SDID issue in an SPA with multiple MBox-es

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am adding personalization to an Angular SPA application. I am using A4T, and need your advice regarding how to connect mbox display events with analytics "page load" requests.
I am using the form-based composer as the application has a logged-in-only experience, and there is no way to pass through the login process in the VEC (top-frame redirects). I defined several mbox-es, and use them as locations in activities. When the application loads, it issues a prefetch request to Target to retrieve all applicable offers.
When the user navigates to a specific route component ("page"), the app renders the applicable offers as recommended on this page https://experienceleague.adobe.com/en/docs/target-dev/developer/client-side/at-js-implementation/fun...:
mboxes.forEach(el => {
let selectorExpr = ".mbox-name-" + el.name;
if (el.options) {
if (document.querySelector(selectorExpr)) {
adobe.target.applyOffers({
selector: selectorExpr,
response: {
prefetch: {
mboxes: [el]
}
}
});
}
}
});
After that, the application makes an s.t() call to send a "page load" request to Adobe Analytics.
The problem occurs when there are two or more mbox-es on one route component ("page"), and each of them has an applicable offer. In that case, adobe.target.applyOffers() is called multiple times, generating several Supplemental Data ID-s (sdid). And the subsequent analytics request contains only the first sdid, which means that the offers in the other mboxes are not associated with that "page view" (s.t()). I cannot combile several mbox-es in one "applyOffers" as the selectors are different.
Could you please suggest how I can solve the problem? Is, for example, any of the following possible?
- specify multiple selectors in applyOffers(), provided that I am using a form-based composer
- suppress sending a notification to Target in applyOffers() so that I can send a notification in a separate call.
Maybe my entire vision of how A4T works for SPA is incorrect, so any help will be appreciated.
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you using VEC or Form Composer (i.e. global mbox or regional mboxes) for these activities?
My understanding of applyOffers is that it's generally used to apply instructions that were generated as part of a global mbox / VEC authored activity.
In the past I've relied on triggerView() to apply the offers when a view changes.
Are you using applyOffers to apply content - for example: apply contents of mbox-1 to a div?
Re: SDID, I would suggest not manually adjusting the key values as you are and would advise resetting the state..
The SDID is also expected to change with each page view and the lifecycle of each SDID starts and ends with each route change on your SPA.
Start Navigation (SDID reset) > Target fetches/applies offers (SDID should remain) > Analytics page view (SDID should remain) > Click a link (SDID reset).
The main thing for A4T to work correctly in my experience is that the Target "notifications" match the SDID in the Analytics Page View, which allows them to be "stitched" together on the back end.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't think you are far off with your solution, I've run into a similar issue in the past..
I believe you just need to pass the mbox name/names into the consumerId field of the getOffers() call.
Then on any route change you should also reset the visitorState - this will clear the list of consumerId's.
If the consumerId is left blank then A4T assumes it's a global mbox being fetched and any subsequent call will result in your SDID being refreshed prematurely.
If you want to see this in more detail you can inspect the visitor object key _supplementalDataIDLastConsumed using Visitor.getInstance({ORG-ID})
The docos explain the purpose of this field here:
https://experienceleague.adobe.com/en/docs/target-dev/developer/client-side/at-js-implementation/fun...
https://experienceleague.adobe.com/en/docs/id-service/using/id-service-api/methods/resetstate

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Jacob_T1 ,
Thank you for the suggestion. I added "consumerId" to getOffers(), and found that the sdid is indeed preserved until an analytics call is made. However, when the user navigates to another component (SPA "page") and more than one applyOffers() is made from it (apply prefetched offers), those calls have different sdid's.
Do you have an idea how to resolve that?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Great news that your consumerId update is preserving the SDID after each getOffers() call.
When the user navigates to another page/SPA route - I would expect you to be call something like the following prior to any Target/Analytics:
visitor = Visitor.getInstance("{YOUR-ORG-ID}")
visitor.resetState();
This will reset the SDID.
Are you still seeing the SDID get prematurely updated after multiple applyOffers() on the next page (even after resetting the visitor state)?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jacob_T1, let me describe where I am.
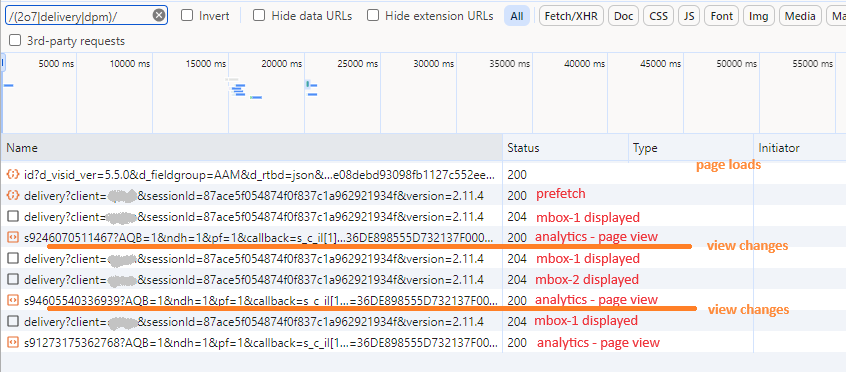
(the picture below illustrates the sequence)
- When the page loads, a "prefetch" request is made, which retrieves the applicable offers for all the mbox-es used in the application (the mbox-es are listed in the request).
- If there is an offer for an mbox and that mbox is visible, the offer is applied. That sends an "Mbox displayed" notification.
- Before applying an offer, I iterate through the entries in _satellite.getVisitorId()._supplementalDataIDCurrentConsumed. If an entry ends with "-mbox" and its value is "true", I set it to "false". As a result, all the delivery requests sent before the page load analytics have the same SDID.
- Page load analytics request is sent. It has the same SDID as the target requests sent at steps #1 and #2.
- When the route component (page) changes, I start from step #2 and use pre-fetched offers (no need for step #1).
I don't use "consumerid" as the default entry in _satellite.getVisitorId()._supplementalDataIDCurrentConsumed has "undefined" as the key.
I have been testing that logic now. Do you see any issues with it?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you using VEC or Form Composer (i.e. global mbox or regional mboxes) for these activities?
My understanding of applyOffers is that it's generally used to apply instructions that were generated as part of a global mbox / VEC authored activity.
In the past I've relied on triggerView() to apply the offers when a view changes.
Are you using applyOffers to apply content - for example: apply contents of mbox-1 to a div?
Re: SDID, I would suggest not manually adjusting the key values as you are and would advise resetting the state..
The SDID is also expected to change with each page view and the lifecycle of each SDID starts and ends with each route change on your SPA.
Start Navigation (SDID reset) > Target fetches/applies offers (SDID should remain) > Analytics page view (SDID should remain) > Click a link (SDID reset).
The main thing for A4T to work correctly in my experience is that the Target "notifications" match the SDID in the Analytics Page View, which allows them to be "stitched" together on the back end.
Views
Likes
Replies