Experience Fragment (contains React component) exported to target lost its initial html
Dear community,
I'd like to use AT A/B test on my SPA page by replacing experience fragment. But after replacing content with experience fragment exported to AT Offer. The block goes blank since the html of XF offer has become the <head> content instead of its original html. Does anyone know how to deal with this issue?
Thanks in advance!

Here are the things I've done.
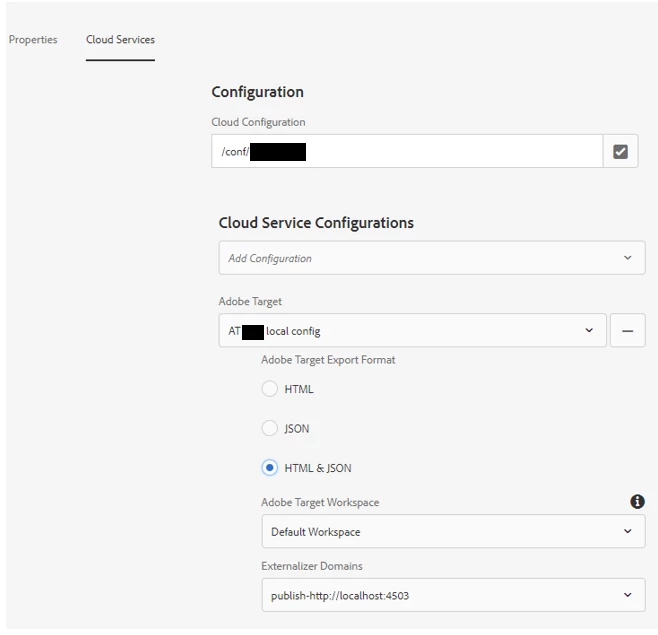
1. Set XF cloud service property

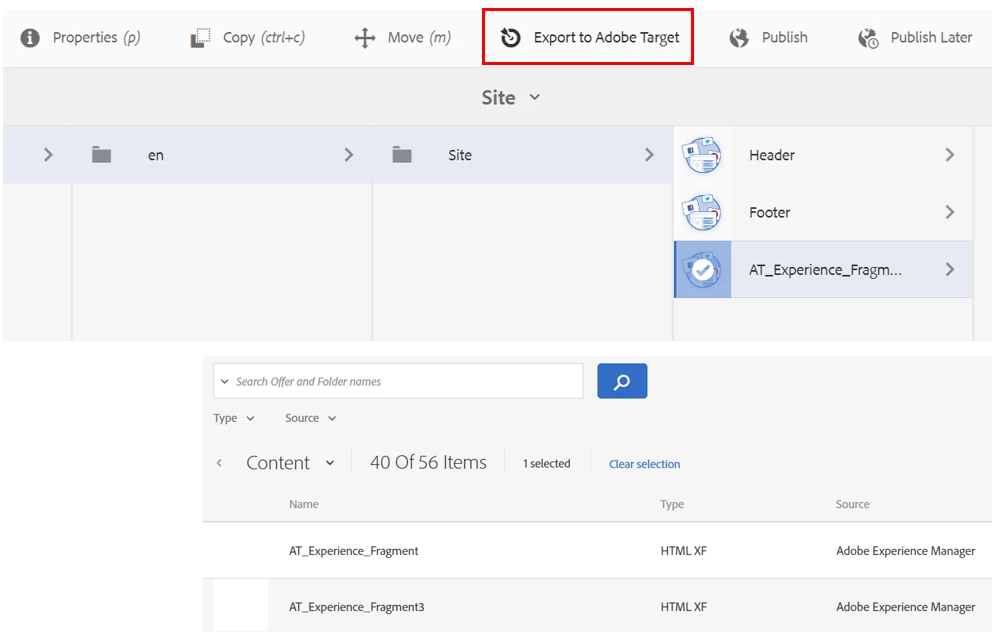
2. Export them onto AT Offers

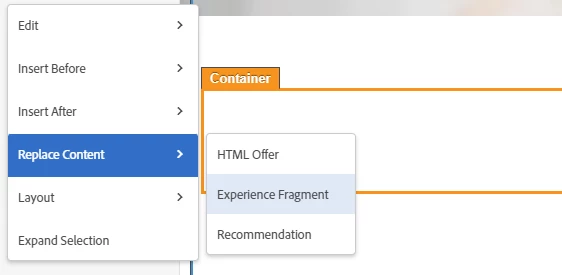
3. Replace content with XF

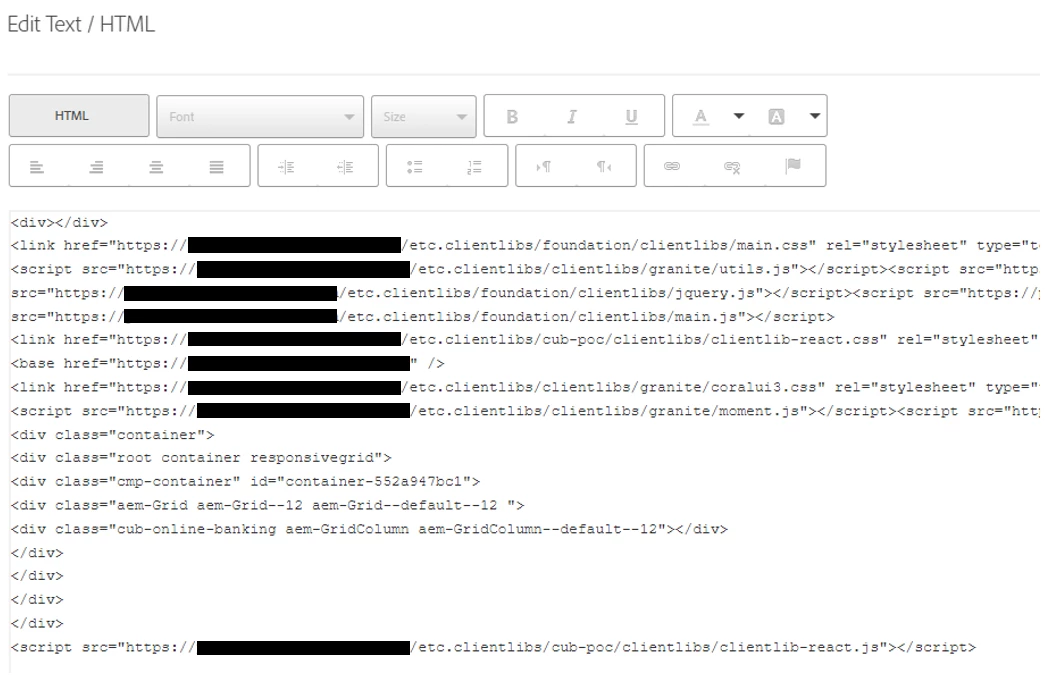
Then I got a blank block since the html is not the content I put in XF.