Adobe Target Views and Single Page Applications
Hi All,
at.js added to the site
Some lines of code added in the library footer code has mentioned as mentioned in the link - https://docs.adobe.com/content/help/en/target-learn/tutorials/implementation/implement-atjs-20-in-a-single-page-application.html
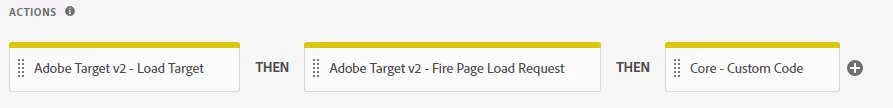
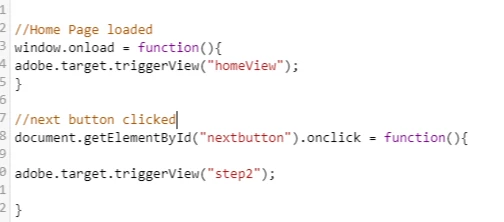
IN the Launch one of the rule- adobe.target.triggerView(viewName); has added
IN the network, I can able to see the delivery request , But viewName are not available , I don’t see the views in the prefetch.
To get the viewName , Do we need to add the logic’s inside the code base of the Mobile site is required?
Or library footer code will help us to generate the views.
Can you please provide the steps in order to get the view name in the vec for Spa using launch with the Angular
Thanks In Advance
Regards,
Pradeep