Hi @ralucatanase,
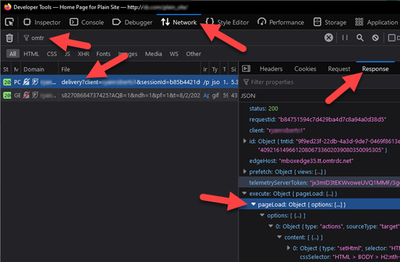
Can you confirm that the device where the preview link isn't working is getting a Target response to the page? Assuming your implementation of Target is the typical client-side (meaning the browser makes calls to Target directly when the page loads). You can use the Developer Tools network tab. You can filter for "omtr" to see just the Target requests. Open the preview or response tab of the request to see if anything shows up in the execute.pageLoad portion of the object.

What could be happening is that the person who's properly seeing the QA links has the Target VEC Helper extension installed on their browser. It will help render QA links even if Target isn't properly deployed on the page.