In this day and age, I think everyone can agree how important it is for websites to be accessible across all devices so everyone can have equal access. And by all devices I mean desktop, tablets and yes, the ubiquitous smart phone that none of us seem to be able to keep our eyes off of. But is providing access to these devices for your website enough?

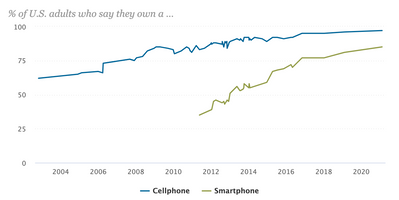
According to Pew Research, 85% of Americans today have a smart phone, while 77% have a desktop and/or laptop. This research shows that a high number of users are truly solely reliant upon their smart phone. Is your website up to the task today to provide equal access and services to your constituents that only have a smart phone? Now what about when those same users need to fill out a form? The answer in that case may not be the same.

Since many of these strictly smart phone users are low income earners, it’s not just a capability that would be nice to have… it’s critical to provide equality in accessibility to these users. Let’s look at the benefits of digital form accessibility and how it benefits not only the applicant, but the back-office process as well.
When we think of filling in a form, it’s easy to think of it only from the applicant perspective, but there are also great benefits for the back-office team. Having an applicant fill and submit a form, rather than providing something on paper, can not only ensure the likelihood of receiving the form completely but can significantly decrease the odds of mistakes due to re-entering information manually or scanning hard copies when received on paper. Not to mention the cost savings of mail and time calling and following up with an applicant due to illegible writing.

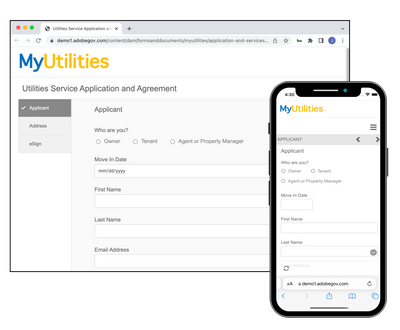
While once upon a time multiple device support for a form may have required maintaining a unique form for each target device, today by leveraging a solution such as Adobe Experience Manager Forms one can have a single form that supports virtually all devices, including a built-in device size emulator to see first-hand what the layout will look like on a given device prior to publishing.
Enabling a user to navigate from your website to a given form, while important, is not the only improved experience you can potentially provide to residents who rely on their smart phone exclusively.

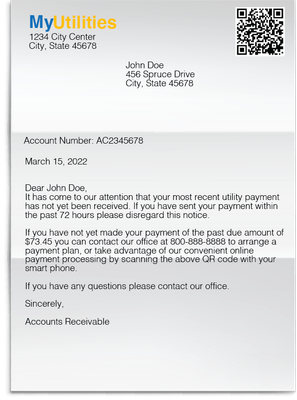
By leveraging common conveniences such as a QR Code on a bill or notice mailed to a resident, the recipient could scan the code with her smart phone and be directed immediately to the form you wish them to complete. Even potentially bringing the form up on their phone complete with pre-populated information. Remember the less typing the less chance for entering mistakes.
You see today it’s just not enough to provide a mobile enabled website alone. With the reliance that so many have on smart phones, you need to provide an equitable approach for all residents to complete forms as well.
If you or your organization would like to learn more about any of the capabilities here or learn more about how Adobe Experience Manager can help provide equitable access for residents in other ways, please scan the QR code in figure 4 above or contact us at Government@Adobe.com.