Tracking iframe using Adobe Analytics
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How should I setup the adobe analytics to capture data through iframe from webpages. I have already added the adobe launch script inside head tag, but the tracking is not working as expected. Any suggestions?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To collect data from an iframe in Adobe Analytics, ensure that the Adobe Launch script is loaded in both the parent page and the iframe. Here's how to configure Adobe Analytics to collect data via iframes:
Add the following script to the parent page:
Make sure the Adobe Launch script is included in the parent page's head tag. When the parent page is loaded, the Adobe Analytics library will be loaded.
Add the Adobe Launch script to the iframe: The Adobe Launch script must also be added to the iframe. You may accomplish this by inserting the script into the iframe document's head tag.
<head>
<script src="https://assets.adobedtm.com/launch-XXXXXXX-XXXXXXXXXXXXXXXXXXX.min.js" async></script>
</head>
Make sure to replace the XXXXXXX-XXXXXXXXXXXXXXXXXXX with your own Launch property ID.
Configure Adobe Launch: You must configure the Analytics extension in Adobe Launch to track data from the iframe. Follow these steps to accomplish this:
Navigate to the Analytics extension setup in Adobe Launch.
Make sure the "Load rules in iFrames" option is enabled in the "Tracking Library" section.
Make sure the "Send Beacon from iFrames" option is enabled in the "Code Configuration" section.
Save your modifications and then publish your Adobe Launch library.
Set up your Analytics tracking: You must configure your Analytics tracking to gather data from the iframe. You may accomplish this by configuring custom code in Adobe Launch or by using Adobe Launch extensions.
For example, if you want to track clicks on links inside the iframe, you may use Adobe Launch to create a custom code rule that searches for clicks on URLs inside the iframe and delivers an Analytics event when a click is found.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To collect data from an iframe in Adobe Analytics, ensure that the Adobe Launch script is loaded in both the parent page and the iframe. Here's how to configure Adobe Analytics to collect data via iframes:
Add the following script to the parent page:
Make sure the Adobe Launch script is included in the parent page's head tag. When the parent page is loaded, the Adobe Analytics library will be loaded.
Add the Adobe Launch script to the iframe: The Adobe Launch script must also be added to the iframe. You may accomplish this by inserting the script into the iframe document's head tag.
<head>
<script src="https://assets.adobedtm.com/launch-XXXXXXX-XXXXXXXXXXXXXXXXXXX.min.js" async></script>
</head>
Make sure to replace the XXXXXXX-XXXXXXXXXXXXXXXXXXX with your own Launch property ID.
Configure Adobe Launch: You must configure the Analytics extension in Adobe Launch to track data from the iframe. Follow these steps to accomplish this:
Navigate to the Analytics extension setup in Adobe Launch.
Make sure the "Load rules in iFrames" option is enabled in the "Tracking Library" section.
Make sure the "Send Beacon from iFrames" option is enabled in the "Code Configuration" section.
Save your modifications and then publish your Adobe Launch library.
Set up your Analytics tracking: You must configure your Analytics tracking to gather data from the iframe. You may accomplish this by configuring custom code in Adobe Launch or by using Adobe Launch extensions.
For example, if you want to track clicks on links inside the iframe, you may use Adobe Launch to create a custom code rule that searches for clicks on URLs inside the iframe and delivers an Analytics event when a click is found.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
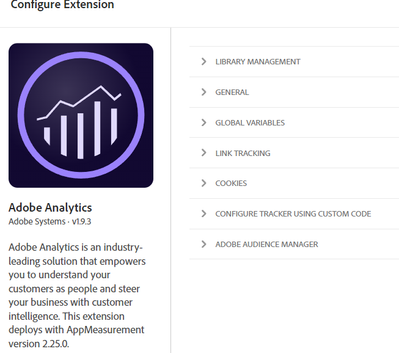
In Adobe Data Collection,
In Extensions,
In Adobe Analytics Extension,
I do not find sections for "Tracking Library" or "Code Configuration"
@Alexis_Cazes_ , @ranjithd Can you please advise? We are working to migrate a client from Signal by EOM and this is a blocker.
This is using the Adobe Analytics Extension,
Adobe Analytics
Views
Like
Replies
Views
Likes
Replies