This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hello,
On our websites product pages, visitors have the ability to view, download or share various types of resources/reading material. Resource Types include Catalogs, Installation Documents, Part Drawings, etc. What I'm trying to do is capture the Resource Typed that is clicked after a visitor clicks view, download or share. (examples below)
I created a data element to capture the value for the resource type
I also created a rule which is structured as: IF a visitor clicks on one of the three resource options (view, download, share). THEN set an eVar to capture the text of the resource type.
When I went to check this rule, I noticed that the data element being recorded was always the first resource type listed on that page. So in the below example, "Catalog Cut Sheets" are listed first, but if I clicked on download a Catalog, the data element would see that as a Catalog Cut Sheet.
I'm sure there's a way to capture the correct value based on how far down the page a visitor clicks; however I'm not familiar enough with page code/CSS Selectors to find this on my own.
So my question... is there a way to record the resource type clicked on so that I don't keep capturing the first product listed on each product page?
Example Product Page: https://www.panduit.com/en/products/copper-systems/connectors/modular-plugs/mp588-c.html
| Resource Type | | File Name | | View - Download - Share |
Any feedback would be appreciated!
Thanks!
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

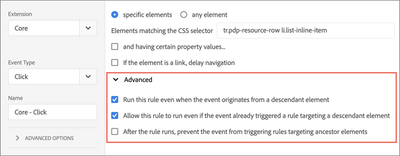
Assuming you only need this data for this particular rule, I would probably go with a data element-free approach. Try the following:
In short, we're targeting the links and images for each document download/share/save. Any time one of them is clicked, we grab the link text, then traverse up the DOM to get the resource type. The strings are then scrubbed (remove excess spacing and line breaks) before being joined with a pipe (|) and assigned to the appropriate prop/eVar. Some sample values:
You could also easily add the resource description (title), force it all to lower case, or do further scrubbing should you want to clean the text up more. (For example, you may want to get rid of the file size information that is attached to the download links.)
Views
Replies
Total Likes

Assuming you only need this data for this particular rule, I would probably go with a data element-free approach. Try the following:
In short, we're targeting the links and images for each document download/share/save. Any time one of them is clicked, we grab the link text, then traverse up the DOM to get the resource type. The strings are then scrubbed (remove excess spacing and line breaks) before being joined with a pipe (|) and assigned to the appropriate prop/eVar. Some sample values:
You could also easily add the resource description (title), force it all to lower case, or do further scrubbing should you want to clean the text up more. (For example, you may want to get rid of the file size information that is attached to the download links.)
Views
Replies
Total Likes

Views
Replies
Total Likes

Views
Replies
Total Likes
@yuhuisg- Thank you for the additional Polyfill info!
@Brian_Johnson_ - I appreciate your response! Before adding in the Polyfill, I was unable to get this rule to fire successfully. I set this up with an eVar which is returning the value "products" for all instances.
I'm guessing the custom code might not be set up correctly. Here is what the current Launch rule looks like:
var linkText = this.innerText;
var resourceRow = this.closest("tr.pdp-resource-row");
var resourceType = resourceRow.querySelector("td.resource-title").innerText;
s.evar91 = resourceType + "|" + linkText.trim().replace(/\n/g, " ");
s.linkTrackVars += ",evar91";
Views
Replies
Total Likes

@robertw54618073- Overall, I think your setup looks fine. The two things I'd look at first are:

Views
Replies
Total Likes
@Brian_Johnson_- THANK YOU again for the help! I guess all I needed to do was to change 'evar' to 'eVar'...
The updated rule appears to be working correctly now
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies