Hi Robbie!
Assuming the data layer is implemented properly, and the indices of the products match with indices of the order, you can try the below code which will pass all the values into products variable in Adobe Analytics. This is valid if you are using App Measurement, or Adobe Analytics Extension in your TMS. If you are using Web SDK to implement Adobe Analytics, the code will different.
PS: This is only one of the ways it can be done, and there are many ways one can iterate through a data layer. I used forEach in one, and map/join in second. Maybe you can try using traditional for loop only. Also, you might need to add necessary checks like data layer is not equal to null or undefined, so please ensure that is also done.
const productString = (data) => {
let products = '';
data.product.productInfo.name.forEach((item,index)=>{
if(products!=''){
products = products +",;"+item+";"+data.product.productInfo.quantity[index]+";"+data.product.productInfo.price[index]+";;"
} else {
products = ";"+item+";"+data.product.productInfo.quantity[index]+";"+data.product.productInfo.price[index]+";;";
}
});
return products;
}
s.products = productString(dataLayer);
//Optimized Code using map and join and $ if you are comfortable using some latest JS
const productString = (data) => {
const productsArray = data.product.productInfo.name.map((item, index) => {
return `;${item};${data.product.productInfo.quantity[index]};${data.product.productInfo.price[index]};`;
});
return productsArray.join(",;");
};
The function iterates through all products and returns an appropriate product string for Adobe Analytics. Read more about products string if needed.
https://experienceleague.adobe.com/docs/analytics/implementation/vars/page-vars/products.html?lang=e...
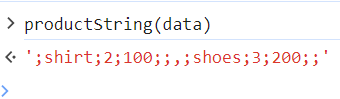
The output is something like this below.