Why Sightly is not including dependency client library ?
I am trying to include client library using Sightly using below code.
<sly data-sly-use.clientLib="${'/libs/granite/sightly/templates/clientlib.html'}"></sly>
<sly data-sly-call="${clientLib.js @ categories='hero-platform'}"></sly>This code works but it is including the client library without it's dependency.

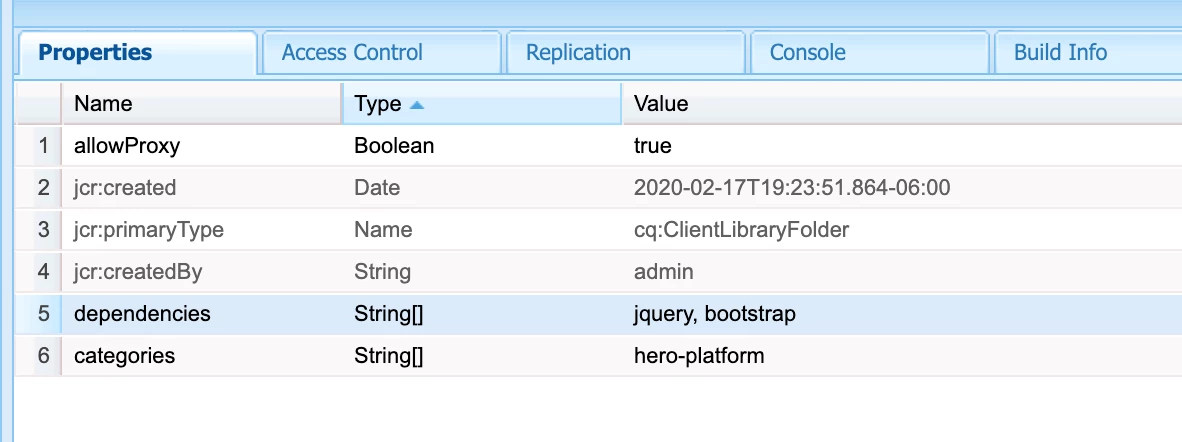
I expect this data-sly-call will include "jquery" and "bootstrap" dependencies. Any reason why it is not working ? I dont see any error in log.