While creating the page I need some properties
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There is one hide-in navigation checkbox present in the page properties dialog. I want it to be visible while creating the page and always remain checked. But when I go to the core component basic tab there is no option to overlay how can I achieve that.
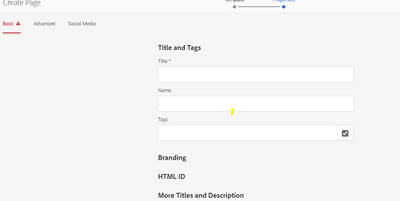
While creating the page that option is not visible I want to make it visible and checked
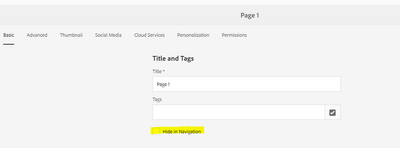
After creating the page that option is visible
There is no option tags, hide in nav and others
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Its because of renderReadOnly="{Boolean}true" property. remove this.
or make it false, renderReadOnly="{Boolean}false"
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Ronnie09
Only properties with "cq:showOnCreate = true" are shown on create page wizard. You can update this property if you want these properties to be shown on create page wizard.
Thanks
Dipti


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
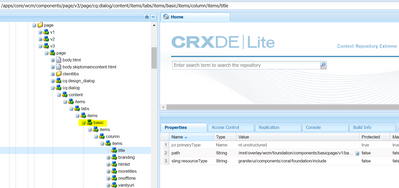
You need to copy the basictab from /libs/wcm/foundation/components/basicpage/v1/basicpage/tabs/basic to your project and include this tab, here you can add below property to /items/column/items/title/items/hideinnav item
|
cq:showOnCreate
|
Boolean
|
true
|
to add a default value add in the template's initial node.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
If you have xml of tab overlay can u share or node structure screenshot. I tried the same didn't worked for me

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the example of extending page properties
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@arunpatidar I tried this below is the XMLInside tabs/basic folder
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<column jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<hideinnav cq:showOnCreate="{Boolean}true">
</hideinnav>
</items>
</title>
</items>
</column>
</items>
</jcr:root>
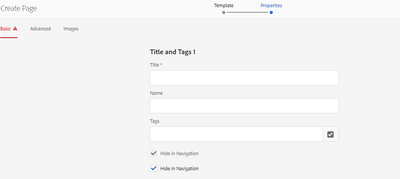
I tried this but after enabling hidein nav from page initial 2 checkboxes are appearing. Otherwise it is working perfectly fine

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you try to add check property to checkbox field in the component itself rather than initial
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have 3 template in one of the template I want it checked.
If add check property in component it is appearing in all pages irrespective of template

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Then adding a checkbox in initial of template make sense
I tried in another way check this https://github.com/arunpatidar02/aemaacs-aemlab/tree/forum/showHideOnCreate/ui.apps/src/main/content...
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Same result ... Checkbox is coming fine but adding checkbox in initial shows two checkbox during page creation

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Its because of renderReadOnly="{Boolean}true" property. remove this.
or make it false, renderReadOnly="{Boolean}false"
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It worked thank you so much

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Ronnie09,
Core page component /libs/core/wcm/components/page/v1 (or v2/v3) inherits foundation page /libs/wcm/foundation/components/basicpage/v1/basicpage. This foundation page has diaglog property for hiding navigation /libs/wcm/foundation/components/basicpage/v1/basicpage/tabs/basic/items/column/items/title/items/hideinnav
You can overlay/extend these page components accordingly.
Hope this helps.
Views
Likes
Replies